지디넷코리아가 앞으로 페이스북에서 제공하는 개발자 칼럼을 게재합니다. 이번 칼럼에서는 페이스북의 김기영 파트너 엔지니어가 페이스북의 타임라인 앱(오픈그래프)과 모바일 플랫폼 활용에 대해 개발자 입장에서 도움될만한 정보, 사례, 그리고 활용법을 소개할 예정입니다.
■오픈그래프(타임라인 앱)의 등장
2011년 9월 샌프란시스코에서는 페이스북 개발자 컨퍼런스인 F8이 개최됐다. 이 행사에서는 사용자 프로필의 UX를 한층 개선한 타임라인을 새롭게 선보였고, 지난 2010년 F8에서 발표했던 오픈 그래프를 보다 확장한 타임라인 앱이 소개됐다. 또 타임라인 앱의 론칭 파트너로써 함께 준비한 수십여 파트너사들이 같이 소개됐으며, 행사에 참여한 개발자들은 오픈 그래프 적용 방식에 많은 관심을 보였다. F8 행사가 끝난지 2개월이 지난 2011년 11월, 페이스북 개발자 블로그에는 다음과 같은 흥미로운 통계 자료가 게재 됐다.
초기 성과: 소셜 뉴스와 오픈 그래프(Social News and the Open graph)
-야후 뉴스(Yahoo! News): 페이스북으로부터 유입되는 트래픽이 600% 증가
-인디펜던트(The Independent): 100만명 이상의 월 로그인 사용자가 애플리케이션 사용
-가디언(The Guardian): 400만명 정도의 사용자가 애플리케이션 설치
-워싱턴 포스트(Washington Post): 350만명 이상의 월 로그인 사용자가 사용
오픈 그래프를 연동한 서비스를 시작한지 불과 2개월만에 상당한 수준의 트래픽 증가와 사용자 유입을 경험하고 있다는 이 통계 자료는 애플리케이션이나 서비스를 개발하는 개발자에게 큰 동기를 유발할 수 있는 내용이었다.
■일반적인 애플리케이션 배포 및 홍보 과정
2개월 만에 수백만명 이상의 사용자를 확보할 수 있었다는 이 통계 자료는 서비스를 제공하는 입장에서는 매우 흥미로운 내용임에 틀림 없다. 어떻게 하면 자신이 개발한 서비스나 애플리케이션을 많은 사용자들이 체험하게 할 수 있을까 고민하는 서비스 제공자들에게는 몹시 매력적인 것이다. 그렇다면 일반적인 애플리케이션 배포 및 홍보는 어떤 과정으로 진행될까? 새로운 서비스를 만들어서 홍보하는 과정을 한번 가정해 보자.
우선 서비스를 위해 웹 사이트를 개발하고, 모바일 사용자들을 위해 iOS, 안드로이드 네이티브 애플리케이션과 모바일 웹 사이트를 준비한다. 경우에 따라서는 좀 더 효율적인 사용자 경험을 목적으로 데스크톱 클라이언트를 개발할 수도 있다. 개발을 마치고 사용자들에게 이 멋진 서비스를 소개할 만한 좋은 방법을 찾는다고 할 때, 아마 거의 대부분 매체 및 온라인 광고, 보도자료 등의 방법을 떠올리게 된다.
어떻게 하면 사람들이 이 서비스를 '발견'하게 할 수 있을까 고민하며, 검색엔진에 등록할 키워드를 고민하고, 앱스토어나 광고 그리고 홍보 매체를 위한 자료도 준비한다. 사람들 사이에서 입소문이 나기를 기대하며 SNS를 통한 서비스 홍보도 진행한다.
모든 서비스의 배포, 홍보 과정을 이렇게 일반화하기는 어렵겠지만, 아마도 많은 경우에서 이런 방식을 우선적으로 검토하지 않을까? 사용자들은 광고나 매체를 통해서 이 새로운 서비스를 체험할 수도 있고, 친구나 지인들을 통해서 새로운 어플리케이션을 소개 받을 수도 있다.
■페이스북에서의 소셜 디스커버리
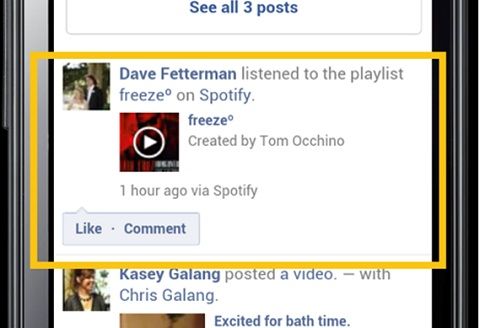
그럼 이번에는 페이스북에서의 사용자 경험을 살펴보자. 어느 날 페이스북 사용자는 페이스북 안드로이드 앱을 사용하다가 아래와 같은 포스트를 보게 된다.

Dave란 친구가 1시간 전에 어떤 음악을 들었다는 비교적 간단한 내용이지만, 사용자는 이 친구가 스포티파이(Spotify)란 애플리케이션을 사용했다는 것과 이 애플리케이션을 통해 프리즈(Freeze)란 플레이리스트에 있는 음악을 들었다는 내용을 새로 알게 된다. 그리고 썸네일에 표시된 플레이 버튼을 누르면서 친구가 사용했던 것과 동일한 애플리케이션을 통해 같은 음악을 들을 수 있게 된다.
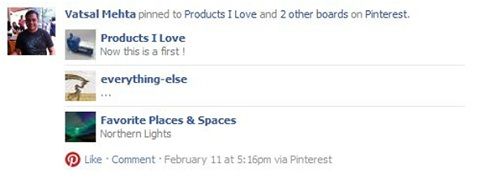
사용자는 페이스북 웹페이지에서 아래와 같은 포스트를 발견할 수도 있다. Vatsal이란 친구가 핀터레스트(Pinterest)라는 애플리케이션에서 'Products I Love'와 다른 2개의 보드에 관심 있는 아이템을 'Pin'했다는 내용이고, 해당 링크를 클릭하면 친구가 핀터레스트에 보관해 둔 몇 가지 관심 정보를 확인할 수 있게 된다.

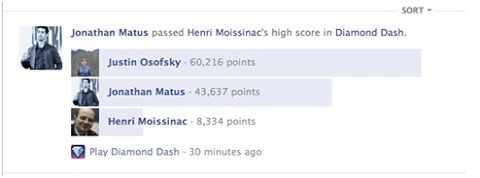
또 다른 예를 하나 더 들어보자. 이번에는 다이아몬드 대쉬(Diamond Dash)라는 게임에서 Jonathan이란 친구가 Henri라는 친구의 최고 기록을 깼다는 내용이고, 그 아래에는 다른 친구들의 게임 점수가 표시되어 있다. Jonathan, Justin, Henri는 모두 이 사용자의 친구들이다.

이상과 같이 페이스북에서의 사용자 경험을 3가지 예로 들었는데, 이 사용자는 모바일과 데스크톱 환경에서 아래와 같은 사실들을 발견하게 됐다.
-친구들이 사용하고 있는 새로운 앱을 발견하게 됨(스포티파이, 핀터레스트, 다이아몬드 대쉬)
-친구들이 해당 앱에서 어떤 활동을 하고 있는지 발견하게 됨 (어떤 음악을 들었고, 어떤 종류의 제품에 관심이 있으며, 어떤 게임에서 얼마의 점수를 획득했는지 알게 됨)
앞서 소개한 일반적인 애플리케이션 홍보 방식과 비교해 방금 예로 든 페이스북에서의 경험은 어떻게 다른가? 페이스북에서는 친구들이 사용하는 애플리케이션, 서비스에 대한 '소셜 디스커버리'가 가능하고, 이러한 발견은 소셜 그래프(Social Graph)를 통해 빠른 시간 안에 확산될 수 있는 장점을 가진다.
앞에서 예로 든 야후 뉴스, 인디펜던트 등의 미디어 서비스들도 이러한 소셜 디스커버리를 통해 서비스가 빠른 시간 안에 확산된 좋은 예를 보여준 것이다. 핀터레스트 경우에는 페이스북을 통한 서비스 확산이 얼마나 빠르고 효율적으로 진행될 수 있는지를 보여준 대표적인 사례로 꼽힌다. 사용자로 하여금 이러한 소셜 디스커버리를 가능하게 하고, 개발자에게는 소셜 그래프를 통한 서비스의 배포, 홍보 효과를 얻을 수 있도록 하는 것이 바로 오픈 그래프다.
■오픈 그래프를 활용할 수 있는 애플리케이션
그렇다면 이 오픈 그래프를 활용해 만들 수 있는 서비스나 애플리케이션에는 어떤 것들이 있을까? 타임라인 앱을 소개하는 아래의 페이지를 방문해 보면 오픈 그래프를 적용한 다양한 서비스들이 소개되고 있는데 그 종류는 매우 다양하다.

음악, 뉴스, 비디오와 같은 서비스뿐만 아니라, 게임, 요리, 쇼핑, 여행, 기부 등 다양한 종류의 서비스에서 오픈 그래프 연동이 활발히 진행되고 있고, 최근 여러 서비스들이 성공 사례로 소개되고 있다. 사용자의 체험을 페이스북 소셜 그래프를 통해 공유할 수 있다면 어떤 서비스든 상관없이 오픈 그래프를 활용할 수 있다. ■좋아요 버튼과 오픈 그래프
오픈 그래프의 동작 원리나 연동 방식은 페이스북 '좋아요(like)' 버튼을 어떻게 사용하는지 비교해 보면 쉽게 이해할 수 있다. 참고로 '좋아요' 버튼은 2010년 F8 행사에서 처음 소개돼 현재 많은 서비스에 적용되고 있다.
'좋아요' 버튼은 여러 서비스 페이지 또는 특정 아이템(제품, 브랜드, 콘텐츠 등)에 연동할 수 있는데, 사용자가 '좋아요' 버튼을 누르면 해당 정보는 페이스북 뉴스피드에서 친구들에게 공유 된다. 따라서 페이스북 내의 친구들과 자신이 좋아하는 인터넷 상의 'Object'을 공유할 수 있고 이는 각종 서비스나 콘텐츠가 확산되는데 매우 중요한 역할을 하고 있다.
필자가 페이스북 엔지니어로 일하면서 많이 받았던 질문 중에 하나는 이 '좋아요' 버튼을 다른 형태의 아이콘으로 바꾸거나 '좋아요' 대신 다른 단어를 쓸 수 없는지에 대한 것이었다. 참고로 '좋아요' 버튼은 버튼의 모양, 단어 그리고 페이스북에 노출되는 방식을 개발자 스스로 변경할 수 없다.

'좋아요' 버튼과 달리 오픈 그래프에서는 개발자가 원하는 대로 액션(Action)과 오브젝트(Object)를 맞춤형으로 구성할 수 있는 기능을 제공하는데, '좋아요' 대신 'Listen', 'Read', 'Watch', 'Play', 'Wish', 'Cook' 등과 같은 다양한 액션을 정의해 사용할 수 있다.
해당 액션에 대응하는 오브젝트도 'Music', 'Article', 'Video', 'Game', 'Product', 'Recipe'와 같이 직접 정의할 수 있다. 스포티파이나 한국의 벅스 뮤직 같은 서비스에서는 'Listen'이란 액션을 사용하고, 'Song', 'Album' 등의 오브젝트를 정의해 사용하고 있다.

또한 여러 뉴스 사이트의 경우에는 'Read'-'Article'을 사용한다. '좋아요' 버튼을 사용할 때에는 '나는 무엇을 좋아한다'라는 표현만이 가능했다면 이제 오픈 그래프를 통해서 '나는 무엇을 들었다', '나는 무엇을 갖고 싶다'와 같은 내용을 표현할 수 있고, 이러한 액션과 오브젝트를 개발자 스스로 정의할 수 있게 됐다. 개발자가 직접 액션/오브젝트를 정의해 사용할 수 있기 때문에 '좋아요' 버튼과 달리 해당 액션을 표현하는 버튼도 자유롭게 만들 수 있고, 아예 버튼과 같은 인터페이스 없이도 오픈 그래프가 동작하게 할 수도 있다. (가령, 음악을 듣거나 비디오를 시청하기만 해도 자동으로 퍼블리싱이 수행되도록 할 수 있음)

■오픈 그래프 퍼블리싱 데이터의 노출
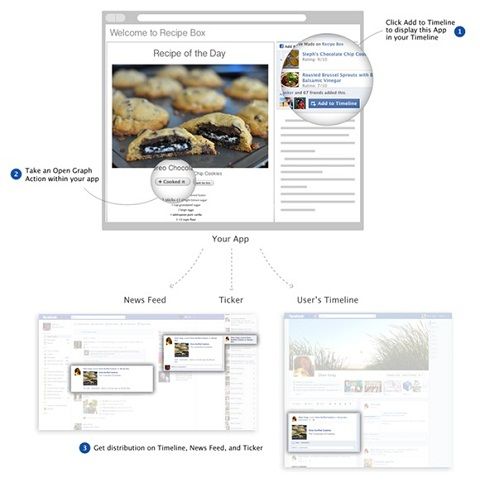
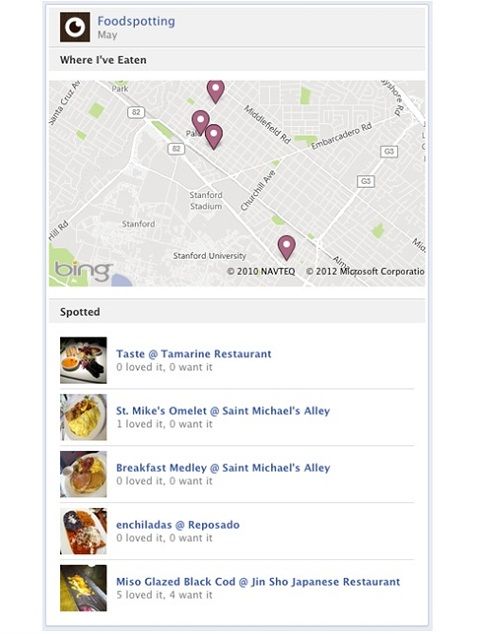
오픈 그래프로 퍼블리싱 되는 데이터는 뉴스피드, 지금 이순간(Ticker), 사용자의 타임라인에 각각 노출되는데, 이때 타임라인에 노출되는 화면을 위해 개발자는 여러 템플릿 중에서 하나를 선택할 수 있다.
사진을 썸네일 행태로 노출하고자 한다면 갤러리 레이아웃을 쓸 수 있고, 지도를 기반으로 표시하고자 한다면 맵 레이아웃을 사용하면 된다. 하나의 애플리케이션에서 여러 액션/오브젝트를 동시에 사용할 수도 있고, 마찬가지로 여러 레이아웃을 동시에 사용할 수도 있다. 참고로 뉴스피드와 지금 이 순간(Ticker)에 노출되는 방식은 페이스북 자체적으로 제공하는 Aggregation 방식을 따르게 되고, 별도의 Customization은 지원하지 않는다.

■다양한 플랫폼 지원
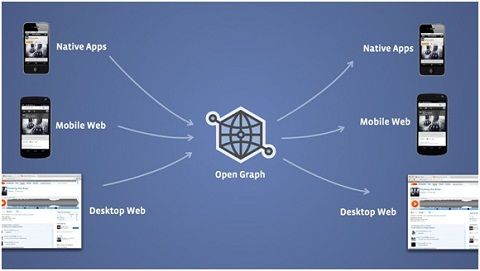
오픈 그래프는 웹 서비스뿐만 아니라, iOS/안드로이드 앱, 모바일 웹, 데스크톱 클라이언트 등 플랫폼의 제한 없이 사용이 가능하다. 기술적으로는 HTTP 포스트 방식으로 오픈 그래프 데이터를 퍼블리싱하게 되고, HTTP GET/DELETE 등을 통해 퍼블리싱된 데이터를 읽거나 삭제할 수도 있는데, HTTP 요청을 할 수 있는 플랫폼 환경이라면 오픈 그래프 연동에 아무런 문제가 없다.

오픈 그래프로 퍼블리싱한 데이터는 페이스북에서 공식적으로 지원하는 모바일 서비스(iOS, 안드로이드, 모바일 웹)나 데스크톱 웹에서 확인이 가능하다. 따라서 오픈 그래프는 어떤 플랫폼에서도 개발이 가능하고, 사용자 역시 모바일이나 데스크톱 환경 모두에서 오픈 그래프를 경험할 수 있다.
관련기사
- “페이스북과 합체” 소셜마케팅 열전2012.05.30
- 페이스북, 새 프로필 ‘타임라인’ 일반 공개2012.05.30
- 페이스북, 한국사랑…타임라인 국내 공개2012.05.30
- 페이스북, 타임라인 추가…구글+에 '멍군’2012.05.30
오픈 그래프는 사용자로 하여금 새로운 서비스나 애플리케이션에 대한 소셜 디스커버리를 가능하게 하고, 또 개발자에게는 애플리케이션을 확산시키며 사용자의 재방문을 지속적으로 유도할 수 있는 방법을 제공한다. 오픈 그래프를 적용할 수 있는 서비스와 플랫폼에는 제한이 없다. 그리고 액션, 오브젝트도 개발자가 직접 정의해 사용할 수 있다. 페이스북으로 퍼블리싱된 오픈 그래프 데이터는 페이스북 모바일 앱/웹, 데스크톱 웹 서비스 등에서 모두 확인이 가능하다.
최근 발표된 자료에 따르면 페이스북에는 1개월에 한번 로그인 하는 사용자가 9억명이 넘었고(올 3월 기준), 모바일 환경에서 접속하는 사용자(MAU) 역시 4억명이 넘는다. 이런 페이스북 플랫폼에서 여러 분들이 준비하고 있는 서비스를 오픈 그래프를 통해 확산 시킬 수 있다면 이는 매우 좋은 기회가 될 것이다.
*본 칼럼 내용은 본지 편집방향과 다를 수 있습니다.











