디자인 도구 피그마가 개발자 친화적인 작업 공간을 제공하는 '개발 모드(Dev Mode)'를 도입했다.
피그마는 22일(현지시간) 미국 샌프란시스코에서 개최한 '콘피그 2023' 컨퍼런스에서 '데브 모드'를 발표했다.
피그마는 전체 주간활성사용자의 30%를 차지하는 개발자에게 더 편안한 환경을 제공하기 위해 데브 모드를 도입한다고 설명했다. 개발자 고유의 워크플로우와 기본설정에 최적화할 수 있다고 했다.

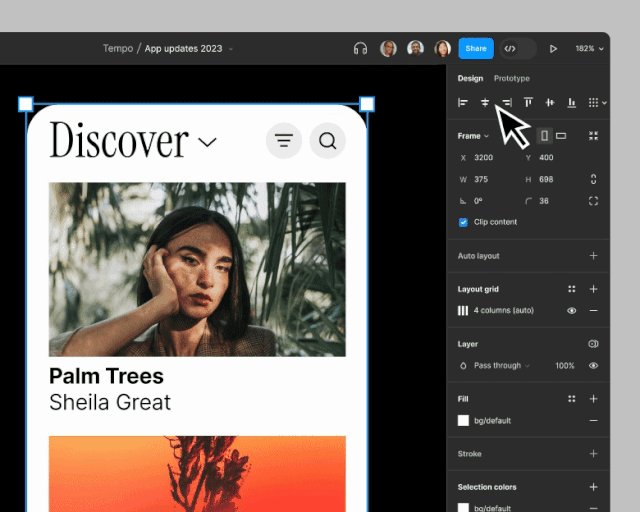
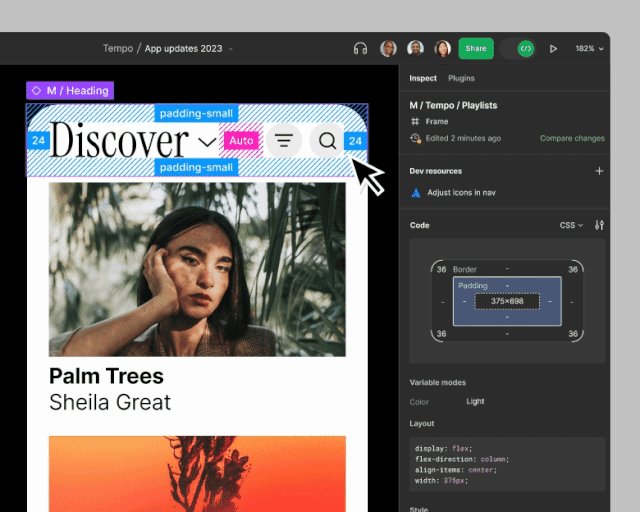
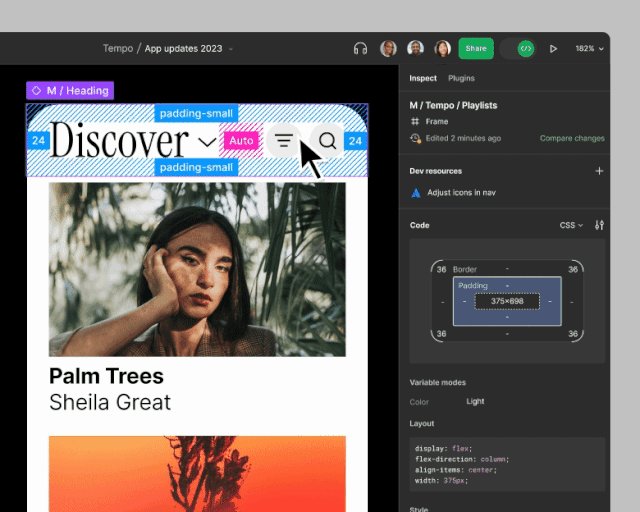
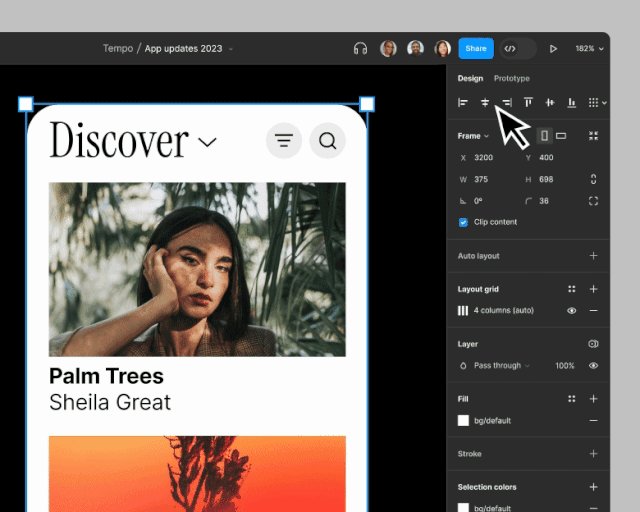
피그마 데브 모드는 크롬 브라우저의 개발자모드처럼 디자인 파일의 설계를 검사할 수 있다. 디자인 개체에 마우스 포인터를 가져가 클릭하면 치수, 사양, 스타일 등의 세부정보를 확인할 수 있다. 준비 완료된 디자인을 CSS 코드, iOS 스위프트UI 코드, 안드로이드 코드 스니펫 등으로 생성할 수 있고, 플러그인을 사용해 사용중인 프레임워크에 맞게 코드를 커스터마이징 할 수 있다.
피그마 플러그인은 깃허브, 지라 등 다양한 개발 워크플로우를 디자인 도구에 통합하게 해준다. AWS 앰플리파이스튜디오, 구글 릴레이, 애니마 등의 플러그인도 있다.
피그마 토큰으로 디자인 파일과 코드에서 동일한 언어를 사용하고, 다른 개발자 리소스를 확인할 수 있다.

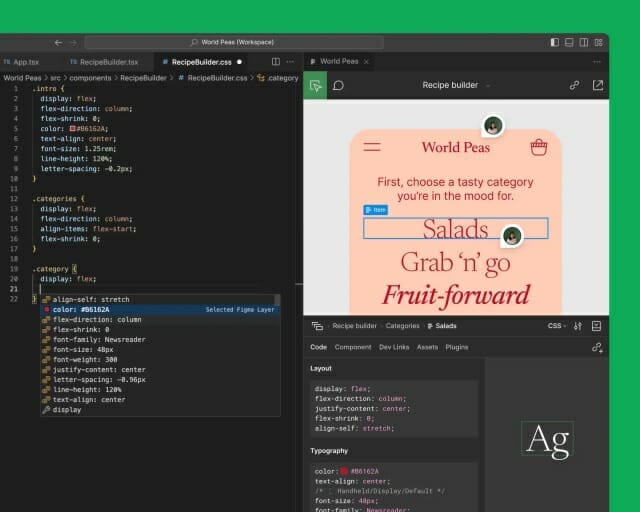
피그마는 비주얼스튜디오코드(VS코드)용 확장을 제공한다. VS코드에 피그마에서 작성한 디자인 파일을 가져오고, 검사할 수 있다. VS코드 사이드바에 디자인 파일을 표시하고 실시간으로 디자이너와 협업할 수 있다. 알림 수신, 코드 제안 등이 VS코드에서 가능해진다.
섹션 상태를 활용하면 디자이너가 명확하게 레이블을 지정한 화면을 확인해 작업 내용을 파악할 수 있다. 프레임을 이전 버전과 비교해 어떤게 바뀌었는지 확인할 수 있다. 디자이너에게 디자인 문서의 섹션을 개발 준비로 표시하는 기능이 제공된다.
새로운 프로토타이핑 도구는 색상, 숫자, 문자열 변수, 불리언 등을 지원한다. 변수를 업데이트하면 모든 속성이 업데이트되도록 속성값을 변수 기반으로 설정할 수 있다. 화이트모드 및 다크 모드 등 각각의 색상값을 다르게 설정하는 별도의 변수그룹을 만들 수 있다.
관련기사
- 어도비가 인수한 '피그마', MS도 눈독들였다2023.01.13
- 미 법무부, 어도비-피그마 M&A 심층조사2022.11.03
- 어도비, 디자인 플랫폼 피그마 200억 달러에 인수2022.09.16
- 현대차그룹 40대 최연소 사장 탄생…머스크가 인정한 '기술 인재'2026.01.13

숫자를 늘리거나 변수를 다른 값으로 설정하는 등의 논리를 사용해 버튼 클릭 같은 트리거를 정의할 수 있다.
피그마는 VS코드용 피그마 데브모드의 베타 기간동안 모든 사용자에게 무료로 체험 기회를 제공한다. 데브 모드와 피그마 편집기 라이선스는 내년부터 유료 구독자에게만 제공된다. 조직 플랜의 요금은 월 25달러, 엔터프라이즈 플랜 요금은 월 35달러다.












