마이크로소프트(MS)와 애플이 자체 브라우저 최신 시험판에 월드와이드웹(W3C) 표준 '서비스워커(Service Workers)'를 구현했다. 오프라인 웹앱에 필요한 기술이다. 이를 지원하는 브라우저가 정식 출시되면 네이티브앱처럼 오프라인으로 실행되는 웹앱 생태계가 커질 전망이다.
일반 웹앱은 오프라인에서 작동하지 않는다. 브라우저가 웹앱을 제공한 서버에 매번 필요한 파일, 코드, 데이터, 실행 결과를 요청하기 때문이다. 그런데 서비스워커는 인터넷에 연결되지 않았을 때, 서버에 요청할 필요가 없는 파일, 코드, 데이터, 실행 결과를 브라우저에서 직접 다루게 해준다. 즉 서비스워커를 사용하면 인터넷 접속 없이 정보를 읽고 기록할 수 있는 캘린더, 메일, 워드 웹앱 등을 구현할 수 있다. 서비스워커 기반 웹앱은 일반 네이티브 앱처럼 사용 전에 전체 파일을 내려받고 설치할 필요가 없어, 상황에 따라선 더 편리하다.

이런 아이디어를 담은 서비스워커 표준은 지난 2014년 5월 W3C 초안(Working Draft) 규격으로 공개됐다. 당시 W3C HTML5 대한민국관심그룹(KIG) 이원석 의장의 설명에 따르면 구글과 모질라가 서비스워커 표준화에 적극 나선 상태였다. [☞관련기사] 이후 구글은 안드로이드에서 서비스워커, 리소스캐싱, 푸시알림 등을 조합해 네이티브 모바일앱처럼 설치, 실행, 동작하는 크롬 기반 웹앱 개발 기법을 소개하고 있다. [☞참조링크] 구글은 서비스워커와 여러 기술로 네이티브 경험을 제공하는 웹앱을 '프로그레시브웹앱스(PWA)'라 부르고 있다.
앞서 서비스워커를 지원하는 브라우저는 구글 크롬 외에도 모질라 파이어폭스, 오페라소프트웨어 오페라, 삼성전자 삼성인터넷 등이었다. 즉 이들의 데스크톱, 모바일 브라우저 앱 사용자들은 네이티브앱처럼 동작하는 PWA 스타일 웹앱을 온전하게 또는 부분적으로 체험할 수 있는 상태다. 서비스워커와 PWA 기술은 지난해(2016년) 4월과 7월 구글의 개발자 대상 행사와 8월 제44차 HTML5 KIG 미팅에서도 소개됐다. 특히 KIG 미팅에선 PWA 개념을 실제로 구현한 뉴스사이트, 리우올림픽 관련 앱, 위키피디아 등 데모 서비스가 시연됐다. [☞관련기사]
MS와 애플은 그간 자체 브라우저에 서비스워커 구현이나 PWA 지원을 하지 않았다. 이들이 아예 무관심했던 건 아니다. MS는 지난해 5월 윈도10 1주년 업데이트(Anniversary Update) 출시를 앞두고, 업데이트에 포함될 MS엣지 브라우저의 렌더링 엔진(EdgeHTML)부터 서비스워커 지원을 준비하기로 했다고 밝혔다. [☞원문보기] 이어 그해 7월에는 윈도 플랫폼에서 향후 PWA를 네이티브앱과 동등한 수준으로 지원할 뜻을 내비쳤다. [☞원문보기] 그해 8월 애플은 사파리 렌더링 엔진(Webkit)에 서비스워커 개발 상황을 조용히 나타냈다. [☞관련기사]
27일 확인 결과, MS와 애플은 최근 자체 브라우저의 최신 시험판을 통해 그간 준비했던 서비스워커 구현 결과물을 선보였다.

MS는 지난 19일 윈도10 인사이더프리뷰 17063 빌드에 포함된 MS엣지가 서비스워커 구현을 포함했다고 밝혔다. 이 버전부터 기본으로 활성화된 서비스워커 기능을 처음 탑재했다는 설명이다. MS 엣지 브라우저 프로그램 매니저 알리 알라바스와 자틴더 만, 2명은 윈도 공식블로그를 통해 이를 소개하면서 "서비스워커는 웹앱의 새로운 황금시대를 안내할 잠재력을 지닌 새 기본 도구"라고 묘사했다. [☞원문보기] 서비스워커를 쓰는 웹앱의 설치, 활성화, 페치(fetch) 등 이벤트에 따른 수명주기 개념과 푸시 및 알림 API 응용 요령을 함께 제시했다.
애플은 지난 20일 사파리 테크놀로지프리뷰 릴리즈 46 버전(웹킷 리비전 225266~225841)이 서비스워커 구현을 포함했다고 밝혔다. 이 버전부터 서비스워커 기능을 기본 활성화 상태로 구현했다는 설명이다. 이 버전은 향후 맥OS 시에라 및 맥OS 하이시에라에 정식 업데이트로 제공될 전망이다. 애플의 조나단 데이비스는 웹킷 공식블로그를 통해 이를 소개하면서 "오프라인 앱은 웹에 중요하다"며 "여러분의 웹사이트로 우리 구현 결과물을 테스트하고 웹킷 프로젝트 버그트래커를 사용해 우리에게 피드백을 주기 바란다"고 밝혔다. [☞원문보기]
크롬, 파이어폭스, 오페라, 삼성인터넷은 서비스워커와 PWA의 기반을 이미 지원해 왔다. 덕분에 일부 PC와 모바일 기기 사용자들은 PWA라 불리는 오프라인 웹앱을 체험할 수 있었다. 이번에 MS와 애플이 자체 브라우저 최신 시험판에 구현한 서비스워커는 조만간 일반 사용자들에게 정식 배포될 전망이다. 이를 통해 PWA라 불리는 오프라인 웹앱의 저변 확대를 가속할 것으로 보인다. 다만 맥OS용 사파리처럼 iOS용 사파리에서도 서비스워커가 지원될 것인지는 불분명하다. iOS 사파리가 서비스워커를 지원한다면 PWA 확산은 한층 가속될 수 있다.
관련기사
- 구글 오프라인 웹앱 주력기술 바뀌었다2017.12.27
- 애플, 웹앱 기술 진화 동참하나2017.12.27
- 모바일 크롬 새버전, 웹페이지 통째로 받아준다2017.12.27
- 오프라인 웹이 온다2017.12.27
구글과 삼성전자에 따르면 PWA는 웹앱이나 웹서비스 개발자, 업체가 다양한 글로벌 시장 수요를 포괄적으로 대응할 때 고려할만한 서비스 또는 앱 제공 방식이다. 왜일까. PWA는 네이티브 앱처럼 전체 앱을 내려받기 전에 일부 기능을 제공하고, 네이티브 앱처럼 인터넷에 상시 연결되기 어려운 상황에서도 구동된다. 이는 네트워크 전송 대역폭이나 기기의 데이터 저장공간이 제한되는 환경에도 사용자를 확보할 수 있음을 뜻한다. 통신서비스와 경제규모가 제한된 지역, 또는 보안상 이유로 일반 앱 사용이 제한된 이들을 끌어안을 수 있다.
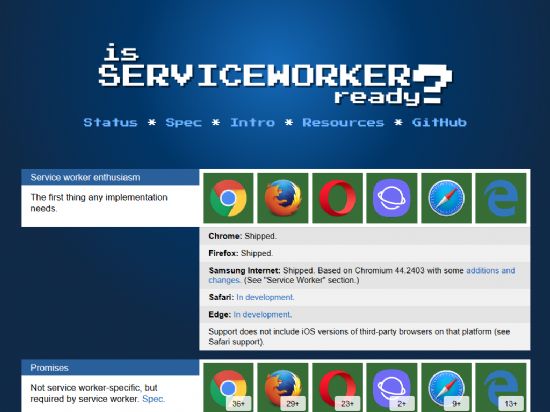
복합적인 사용자층을 공략하기 위해 PWA 서비스나 앱 개발에 관심을 갖는 이들이라면 실제로 어떤 브라우저가 서비스워커를 지원할지 파악할 필요가 있다. 모질라개발자네트워크의 공식 웹문서(MDN web docs) 사이트에 게재된 서비스워커 사용 가이드 문서를 통해 기술의 설계구조와 기본개념을 익히고 데모를 접해볼 수 있다. 데스크톱과 모바일 플랫폼 각각의 브라우저 정식 버전별 서비스워커 지원 현황 표도 제공 중이다. [☞참조링크] W3C 서비스워커 표준 편집자 중 한명인 개발자 제이크 아치발드의 사이트도 참고할 만하다. [☞참조링크]