HTML5를 지원하는 최신 브라우저들은 콘텐츠와 데이터뿐 아니라 사용자와 소통하는 웹애플리케이션의 '플랫폼' 역할을 하게 됐다. 즉 브라우저는 정보를 제공할 뿐아니라 웹을 다루는 사용자 경험(UX)을 좌우하는 중요한 소프트웨어다.
특히 나날이 웹애플리케이션 활용 빈도가 높아지면서 자바스크립트를 처리하는 성능이 중요한 요소로 꼽힌다. 사용자들이 브라우저를 선택하는 기준에서도 높은 우선순위를 차지한다는 얘기다. 그리고 여전히 다수 웹애플리케이션이 데스크톱PC를 기준으로 만들어졌다. 최근 웹 사용 환경이 모바일 영역으로 넘어가고 있지만 PC용 주요 5대 브라우저의 성능 비교가 관심을 끄는 이유다.
이에 미국 지디넷은 지난주 브라우저 성능 측정 방식 4가지를 동원해 크롬(15.0.874.106), 오페라(11.52), 인터넷 익스플로러(9.0.8112.16421), 파이어폭스(8), 사파리(5.1.1)를 맞비교한 결과를 공개했다. 동원된 브라우저는 각각 당시 최신 버전이며, 인터넷 익스플로러(IE)는 32비트 버전이다.

측정을 위해 활용한 사이트는 모질라가 만든 '크라켄1.1'과 '선스파이더 자바스크립트 0.9.1', 구글이 만든 'V8 벤치마크 스위트', 퓨처마크의 '피스키퍼', 이렇게 4곳이다. 비교실험을 진행한 플랫폼은 64비트 윈도7 운영체제(OS)다. 이는 인텔 Q9300 2.5GHz 쿼드코어 프로세서, 4GB 메모리, 엔비디아 GTX 260 그래픽 처리장치(GPU) 환경의 하드웨어로 돌아갔다.
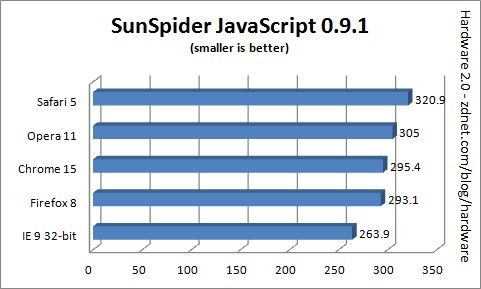
선스파이더 자바스크립트 벤치마크는 수치가 낮을 수록 우수한 측정법이다. IE9 32비트 브라우저가 가장 빠른 결과(263.9)를 보였다. 파이어폭스(293.1)가 2위를 기록했고 크롬(295.4), 오페라(305)가 뒤를 이었다. 사파리(320.9)는 꼴찌였다.

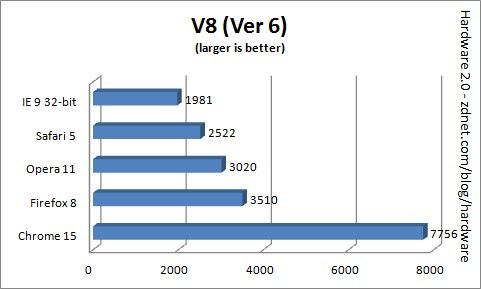
V8 벤치마크 점수는 높을수록 더 나은 성능을 뜻한다. 이를 만든 구글의 크롬(7756)이 압도적인 점수차로 1위였다. 그 뒤는 파이어폭스(3510), 오페라(3020), 사파리(2522), IE9 32비트(1981) 순이었다.

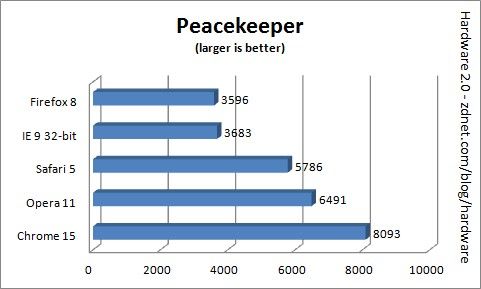
피스키퍼 벤치마크를 만든 퓨처마크는 핀란드 소프트웨어 기업이다. 그래픽이나 전체 PC성능을 측정하는 애플리케이션을 정기적으로 제공해왔다. 피스키퍼도 수치가 큰 결과일수록 좋다. 이번에도 크롬(8093)이 선두를 달렸고 오페라(6491)와 사파리(5786)가 뒤를 이었다. 이번에는 IE9 32비트(3683)가 파이어폭스(3596) 덕분에 꼴찌를 면했다.

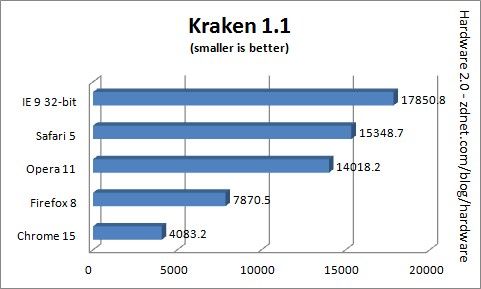
크라켄을 통해 비교하는 방식은 숫자가 작을수록 나은 것이다. 크롬(4083.2)이 또 우월함을 보였고 파이어폭스(7870.5)가 적잖은 차이를 보였지만 2위로 자존심을 지켰다. 그 뒤를 잇는 오페라(14018.2), 사파리(15348.7), IE9 32비트(17850.8)와 격차가 컸다.
관련기사
- 파이어폭스8, 주소창 '트위터 검색' 된다2011.11.13
- IE 점유율 50% 붕괴…1년새 무슨 일이?2011.11.13
- GPU 가속 오페라12, 연말 출시…"크롬 나와"2011.11.13
- 크롬15 베타판 공개…'새 탭'이 바탕화면2011.11.13

4개 측정 기술을 동원해 결과를 비교해 보니 크롬 브라우저가 3개 부문에서 1등으로 자바스크립트 처리 성능에서 압승했다. 나머지 1개 사이트에서는 IE9 32비트 브라우저가 1위를 기록했지만 나머지 측정결과가 꼴찌를 놓고 다투는 모양새였다. 파이어폭스도 1개 결과를 제외하면 모두 2위로 자리매김한 반면, 오페라와 사파리는 계속 하위권에 머물렀다.
그러나 실험을 수행한 지디넷은 자바스크립트 성능이 현실 세계에서 브라우저 체감 성능을 결정짓는 요소가 아니라고 지적했다. 일부 HTML5 사이트들은 모든 주요 브라우저에 각각 알맞게 최적화돼 있기 때문에 실제로 브라우저간 성능차를 알아차리기는 어렵다는 설명이다.












