자바스크립트 프로그래밍으로 초당 60프레임(60fps)짜리 모바일 애플리케이션(이하 '앱')을 만들 수 있을까? 쉽지 않다는 게 중론이지만, 가능하다는 주장이 제기돼 개발자들의 관심을 끌고 있다. 크로스플랫폼 모바일 앱 개발툴 '퓨즈(Fuse)'를 쓰면 된다는 내용이다.
퓨즈는 동명의 노르웨이 스타트업에서 개발한 네이티브 앱 개발툴이다. 지난해부터 국내 개발자들에게 소개됐다. 자바스크립트 프로그래밍으로 iOS와 안드로이드용 모바일 앱 결과물을 얻게 해 준다. 개발자가 오브젝티브C나 스위프트와 자바, 각 플랫폼별 네이티브API를 직접 배울 필요 없이 최적 성능으로 작동하는 모바일 앱을 만들게 해주는 기술로 관심을 모으고 있다.
[☞관련기사: "모바일앱개발, '퓨즈'로 더 화려하게 편리하게"]
[☞관련기사: 네이티브 앱 개발툴 퓨즈, 크로스 플랫폼 대세 될까]
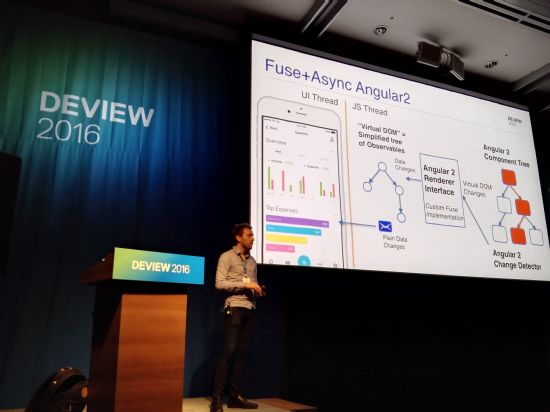
지난 24일 퓨즈를 만든 노르웨이 스타트업 '퓨즈'의 창립자 겸 최고경영자(CEO) 안데스 라센이 네이버 데뷰(DEVIEW) 컨퍼런스 1일차 현장에서 '자바스크립트로 온전한 네이티브UI 성능 실현하기(Achieving full native UI performance with Javascript)'라는 주제로 강연을 진행했다. 자사 툴 퓨즈의 장점과, 여기에 기존 구글 앵귤러2 프레임워크를 상호보완적인 기술로 활용할 수 있게 된다는 메시지를 전했다.
[☞참조링크: Inside fuse deview 2016]
라센 CEO는 퓨즈를 'iOS와 안드로이드의 네이티브 컴포넌트를 사용하지만 네이티브 언어와 API를 많이 배울 필요는 없는 앱 개발 플랫폼이자 UX개발 엔진'이라고 소개했다. XML로 안드로이드와 iOS에 60fps 수준의 최적 성능으로 돌아가는 사용자 인터페이스(UI)를 구현하면서 자바스크립트로 애플리케이션 로직과 데이터를 다룰 수 있다고 설명했다. 그의 발언을 일부 옮겨 봤다.

"퓨즈를 사용해 플랫폼의 모든 네이티브API에 접근할 수 있다. 멋진 애니메이션을 그릴 수 있다. (deem이라는 모바일 앱 영상을 시연하며) 프로그래밍을 할 줄 모르던 디자이너가 개발한 앱이다. 자바스크립트를 배우기 시작한 시점에 프로그래밍을 배우며 만들었다. …(중략)… HTML5와 코도바(Cordova) 기반 앱은 네이티브UI가 아니라 컴포넌트가 적고 속도도 느리다. 네이티브UI를 쓰더라도 자바스크립트 코드는 단일 쓰레드(thread) 플랫폼에서 (성능에) 큰 차이가 없다."
XML과 자바스크립트는 비전문 프로그래머가 배우기 상대적으로 수월한 언어인 건 맞다. 그런데 결과물에 성능 문제가 생긴다. 복잡한 UI를 처리하는 시간이 오래 걸려 속도가 느려진다. 자바스크립트 연산이 끝날 때까지 UI가 멈춰버린다. 자바스크립트가 싱글쓰레드 시스템이기 때문이다. 어떻게 자바스크립트로 UI 성능에 영향을 주지 않고 앱을 개발할 수 있을까?
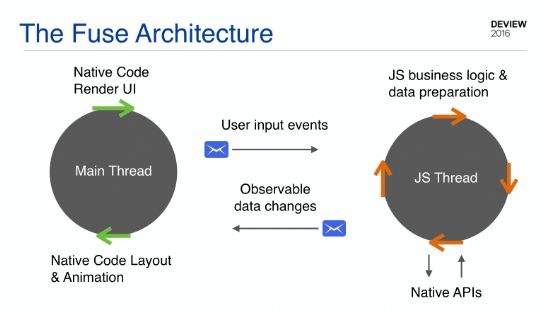
퓨즈는 앱 아키텍처에서 단일 쓰레드로 순환 처리되던 UI렌더링, 로직 및 데이터 처리, 레이아웃 연산, 애니메이션 연산을 분리했다. 기존 UI렌더링과 레이아웃 연산, 애니메이션 연산을 '주(main) 쓰레드'에서 처리하고, UI 작동과 상관이 없는 로직 및 데이터 처리를 전담하는 '백본 쓰레드'를 따로 구동되게 했다. 주 쓰레드는 사용자 입력 이벤트를 받아 백본 쓰레드에 넘긴다. 백본 쓰레드는 그에 따른 데이터나 로직을 처리한 결과 값을 다시 주 쓰레드로 넘긴다. 자바스크립트가 어떤 연산을 하든 UI 성능엔 영향을 주지 않는다.

"…(추가 성능 향상을 위해) UI렌더링시 웹뷰 대신 네이티브 컴포넌트를 쓰도록 했다. 그리고 UI 전체가 아닌 변경된 부분만을 업데이트하도록 했다. 변경 부분을 찾는 데 리소스를 많이 들이지 않기 위해 '디핑(diffing, 두 구성요소를 대조해 다른 점을 찾는 동작)'을 하지 않는다. …(중략)… 쓰레드가 분리된 UI와 자바스크립트간의 커뮤니케이션을 위해 '옵저버블스(observables)'를 도입했다. 옵저버블스를 사용하면 UI를 비동기 업데이트할 수 있다. 최소한의 UI만 정밀하게. 컴포넌트 리렌더링이나 디핑이 불필요하다."
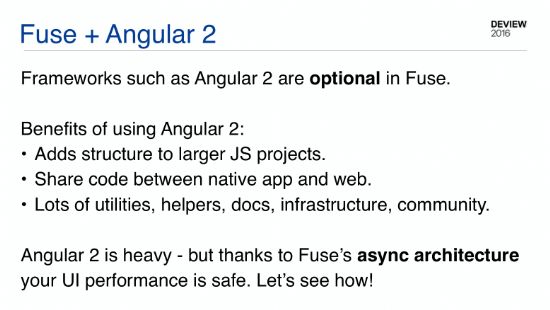
퓨즈는 더 복잡한 구조로 설계되는 앱도 만들 수 있도록 준비 중이다. 이를 위해 웹 프레임워크 '앵귤러2(Angular 2)' 통합 기능을 실험적으로 개발하고 있다. 앵귤러2 역시 자바스크립트로 모바일 앱을 만드는 도구로 구글이 밀고 있는 오픈소스 프로젝트다. 퓨즈의 개발툴과 역할이 겹치는 듯 보이기도 하지만 퓨즈 측에서는 자사 기술과 앵귤러2가 상호보완적이라는 입장이다.
"퓨즈 사용자들은 일반적인 자바스크립트 프로그래밍을 한다. 사실 많이 쓰지도 않는다. 코드 몇 백 줄이면 앱을 만들 수 있다. 그런데 더 거대한 결과물을 만들려면 구조(structure)를 좀 담아야 한다. 앵귤러2 프레임워크로 그런 구조를 구성할 수 있다. 퓨즈에서 앵귤러2같은 프레임워크를 선택적(optional)으로 사용할 수 있다. 이로써 네이티브 앱과 웹간의 코드를 공유할 수 있고, 사용자 커뮤니티, 개발 문서, 인프라, 지원을 받을 수 있다. 사실 앵귤러2는 좀 무거운데, 퓨즈의 비동기 아키텍처 덕분에 UI 성능엔 여전히 문제가 없다."

퓨즈는 자사 UX 마크업 언어로 앵귤러2 템플릿을 정의한 파일(.ngux) 형식을 만들었다. 이 파일과 일반 웹문서(.html)간의 자바스크립트 로직을 공유하기 위한 파일(.ts) 형식도 만들었다. 기존 앵귤러2 프레임워크 사용자들이라면 퓨즈 개발툴 안에서 이 2가지 형식의 파일을 익숙한 코드로 호출해 쓸 수 있다. 두 파일을 공유하는 웹과 모바일 네이티브 버전의 앱을 함께 개발, 관리할 수 있다는 설명이다.
관련기사
- 삼성 브라우저, 모바일 결제앱 품는다2016.10.25
- 네이버 판 음성인식 비서, '아미카' 나왔다2016.10.25
- 네이버, 개발자 컨퍼런스 '데뷰' 24일 개최2016.10.25
- 네이티브 앱 개발툴 퓨즈, 크로스 플랫폼 대세 될까2016.10.25
앞서 퓨즈는 올초에도 웹 프레임워크와의 생태계와 공조할 가능성을 시사했다. 지난 2월 공식 트위터 계정을 통해 "리액트(JS)와 앵귤러2는 UI 추상화(계층)를 갖고 있어, 이는 퓨즈와 통합될 수 있게 해 준다"고 밝힌 게 그 간접 증거다. 역할상 경쟁하는 게 아니냐는 관점에서 여러 의문을 남기는 이 메시지에 누군가 구체적인 설명을 요청하자 "리액트와 앵귤러2에게 퓨즈는 일종의 대체 UI엔진(alternative UI engine)"이라 설명하기도 했다.
[☞참조링크: Fuse 트위터 메시지]












