윈도8에 들어선 태블릿PC용 사용자 인터페이스(UI)는 데스크톱과 접점이 없어 보인다. 데스크톱용 프로그램을 만들어 본 경험이 있는 개발자들에게 윈도8의 타일 인터페이스와 메트로UI 기반 앱 플랫폼은 전혀 다른 환경으로 다가올 것이다. 윈도8에서 데스크톱이 '메트로UI'에서 실행되는 하나의 애플리케이션(이하 '앱')처럼 표현되기 때문이다. 또 기존의 정적인 PC 화면과 달리 메트로UI는 특정 대상에 연결, 끊임없이 달라지는 정보를 표시하는 타일 인터페이스를 통해 살아 움직인다.
사실 윈도8 메트로스타일 앱을 만드는 기술이 완전히 새로운 것은 아니다. 오히려 기존 데스크톱 PC에서 돌아가는 앱을 만들던 기술을 그러모아 좀 더 일관된 개발, 실행 환경을 제공한다고 보는 게 적절하다. 애초에 윈도8은 PC에서 출발해 태블릿 영역을 공략하기 위해 확장을 시도한 운영체제(OS)다.

즉 윈도8 플랫폼과 기존 윈도OS간 기술적 연관성이 없다면 오히려 이상할 것이다. 개발자 관점에서 메트로스타일 영역에 녹아든 실버라이트, 닷넷 플랫폼 등 기존 데스크톱 환경의 앱 개발, 실행 환경에 쓰인 기술과 연관성을 짚어 봤다.
■웹과 앱이 공존하는 윈도8 '앱 모델'-'윈도 런타임'
윈도8 앱 모델에 닷넷과 실버라이트를 구성하던 기술 요소들이 흡수됐다. HTML5와 자바스크립트가 뼈대인 웹 기술과 네이티브 앱의 경계도 흐려졌다. 윈도 런타임 때문이다.
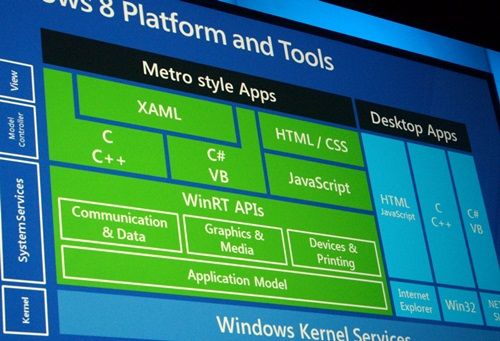
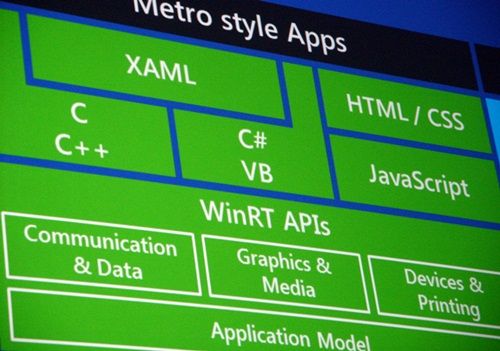
윈도8 커널의 서비스 구조에 따르면, 간단히 말해 기존 자바스크립트(웹), C, C++, C#, 비주얼베이직(VB) 개발자들이 모두 윈도8용 네이티브 앱을 메트로UI 기반으로 만들 수 있게 된다. 데스크톱 시절 런타임과 애플리케이션 프로그래밍 인터페이스(API) 체계가 서로 달랐던 언어들이 윈도8 메트로스타일 앱 플랫폼에선 같은 런타임과 API 체계를 공유하게 된 것이다.

과거 데스크톱 환경만을 전제로 한 윈도용 앱은 크게 3가지였다. 윈32(Win32) 런타임으로 실행되는 C++과 C 언어 기반 프로그램, 인터넷 익스플로러(IE) 브라우저가 돌리는 HTML과 자바스크립트 기반 '웹앱', 닷넷과 실버라이트 플랫폼 기반으로 만들어진 C#, VB 기반 앱이 그것이다.
윈도8은 기존 3가지 앱 영역을 데스크톱 기반으로 유지하면서 메트로스타일 앱이 돌아가는 새 계층을 만들었다. 이 앱 모델에서 각 프로그램들은 통신환경, 데이터 입출력을 제어하거나 그래픽, 멀티미디어를 다루거나 프린팅, 확장기기 연결을 제어하는 '윈도 런타임(WinRT)' API에 접근할 수 있다.
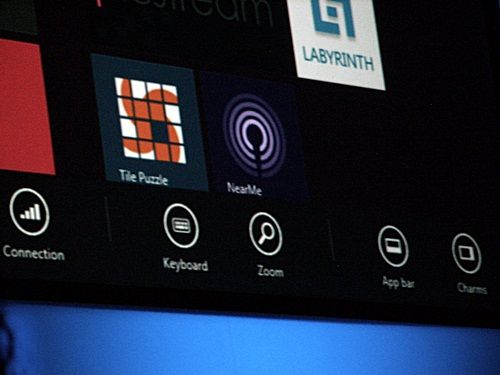
데스크톱 SW에 비해 메트로스타일 앱이 갖는 장점은 현대적인 멀티플랫폼, 스마트기기 지원에서 찾을 수 있다. 개발자들은 터치스크린과 푸시알림 데이터 표시기능에 최적화된 '라이브타일'을 활용하고 실행중인 앱의 어떤 정보든 성격이 다른 앱으로 넘겨 관련 동작을 수행할 수 있다.

예를 들어 특정 브라우저에서 특정 문구를 선택하고 음악 재생 앱을 실행하면 장치에 저장된 노래를 검색하거나 온라인 스트리밍 서비스에서 앨범 정보를 찾아 가져오는 식으로 다양한 전환 기능을 심어넣을 수 있다. 일반 컴퓨팅 기기와 달리 단말기 입출력 환경이 특수한 TV, 키오스크, 테이블형 스크린 등 여러 하드웨어의 파일시스템이나 주변장치를 지원하는 작업도 간소화시킬 수 있다.
또한 데스크톱 개발 환경에서 인텔 32비트(x86), 64비트(x64) 환경을 구분해야 했던 것과 달리 메트로 앱 개발시 이를 신경쓸 필요가 없다. 한 번 개발한 메트로앱은 인텔 프로세서뿐아니라 윈도8부터 새로 지원하는 ARM 기반 플랫폼에도 똑같이 돌아간다.
■XAML과 HTML도 흡수
개발자들은 C++, C 이든 C#, VB이든, 웹과 자바스크립트든 활용해 메트로UI기반 앱을 만드는 언어로 선택할 수 있다. 즉 윈도8 앱개발시 C++, C, C#, VB 코드로 짠 프로그램에 확장 애플리케이션 표기 언어(XAML)로 그린 UI를 연결하거나 자바스크립트로 짠 프로그램을 HTML과 CSS로 표현하는 것이 가능하다.

이가운데 기존 XAML와 HTML 모두 확장성표기언어(XML) 표준의 하위 규격이란 점이 닮았지만 근본 목적이나 기술적 특성을 달리한다. HTML과 XAML 코드는 혼용되지 않는다. 다만 용도에 맞춰 XAML안에서 HTML 구성요소를 불러올 수는 있다. 일부 윈도 개발자들이 사용 시나리오에 따라서 실버라이트 기반 앱을 만들 때 XAML과 HTML컨트롤을 함께 쓰기도 한다.
XAML은 실버라이트와 닷넷 기반 앱의 UI를 최적화하기 위한 언어였다. 웹에서 벡터 이미지를 그릴 수 있는 '스케일러블 벡터 그래픽(SVG)'과 유사성이 있다. 최근 HTML5 브라우저들도 SVG를 기본 지원하는 만큼 HTML 범주에서 그래픽요소를 다룰 때는 SVG를 쓸 수 있다.
HTML는 오히려 근본적으로 웹의 문서객체모델(DOM)을 다루는 역할이라 스스로 UI컨트롤과 그래픽요소를 전담하는 역할에 딱 들어맞지 않는 듯하다. 다만 웹앱 환경에서 CSS표준과 함께 쓰일 때 UI를 맡고 있다.

결국 MS는 윈도8 앱 모델을 통해 순수한 웹과 자사가 만든 크로스플랫폼 기술을 '교통정리'한 것으로 보인다. 이에 최소한 윈도8 환경 안에서는 HTML5와 실버라이트, 닷넷 기술이 상호 공존할 기회를 얻었다는 해석도 가능하다.
■개발자들의 선택은?
기존 닷넷, 실버라이트 개발자들이 곧바로 윈도8 앱 개발자 역할을 맡게 될 것인지는 미지수다. 닷넷과 실버라이트를 포함해 윈도 플랫폼에서 돌아가는 SW를 만들던 사람들이 윈도8 메트로스타일 앱개발자로 거듭나려면 몇가지 넘어야 할 산이 있다. 개발자들이 기존과 같은 언어를 씀으로써 프로그래밍 지식과 언어에 대한 경험을 재활용할 수는 있어도 그 언어로 개발한 결과물이 돌아가는 환경이 다르기 때문이다.
목적이 비슷한 소프트웨어를 만든다 해도 플랫폼이 요구하는 기능과 프로그램이 필요로 하는 라이브러리가 다르단 얘기다. 일례로 C++로 짠 데스크톱용 프로그램을 메트로스타일 앱으로 넘어오게 할 때, 기존 코드 대부분을 가져올 수 있을 것으로 예상된다. 다만 그 UI를 만드는 기술 '윈32'를 고스란히 가져올 수는 없다. 액티브 템플릿 라이브러리(ATL)도 일부만 가능하다. ATL은 액티브X 프로그램의 구성요소나 액티브 서버 페이지(ASP) 등에 쓰인다. MFC 재사용은 아예 불가능하고, 서드파티 라이브러리와 개인 개발자가 만든 코드를 재사용할 수 있을지 여부는 그 내용에 따라 다르다.

따라서 윈도8 '참' 메뉴나 '앱바'같은 주요 신기능, 단말기와 시스템 제어를 위한 윈도런타임API는 반드시 새로 익혀야 한다. 실버라이트와 닷넷 개발자들은 기존 익숙한 런타임과 윈도8 런타임이 어떻게 같고 다른지 파악하는 과정을 거쳐야 할 것으로 보인다. '비주얼스튜디오11'과 '익스프레션블렌드'같은 개발도구, 이밖에 윈도8에 맞춰 제공되는 소프트웨어 개발도구(SDK) 사양이나 기존 개발툴 업데이트 내용도 파악해야 한다.
MS가 지난 9월 윈도8 컨퍼런스 '빌드'에서 선보인 비주얼스튜디오11 프리뷰 버전은 기존 모든 언어와 플랫폼을 지원한다. 비주얼스튜디오11은 윈도8과 윈도폰 클라이언트와 윈도8 서버 환경을 위한 프로그래밍을 모두 아우르는 개발툴로 소개됐다. 일반 웹앱을 간단히 네이티브 앱으로 바꿔버릴 수도 있었다.
■비주얼스튜디오11, 웹-모바일 멀티플랫폼 개발로 확장
당시 시연 과정을 보면 템플릿 영역에 비주얼베이직, C++, C#, 자바스크립트용 패키지가 들어 있다. 자바스크립트 하위 템플릿에 '윈도 메트로스타일' 기본 소스파일도 포함돼 있다. 로컬스토리지, 앱캐시, 웹워커, 웹소켓 등 HTML5 기술을 써서 웹앱으로 돌아가는 온라인 프로그램도 로컬에서 돌아가는 메트로스타일 앱으로 만들 수 있다.

MS 윈도 부문 기술 전문가(Distinguished Engineer) 알레스 홀레체크는 비주얼스튜디오11 프리뷰 버전 시연과정을 통해 브라우저에서 돌아가던 HTML, CSS, 자바스크립트 기반 웹앱에 윈도8 API를 한 줄 추가함으로써 메트로UI 기반의 네이티브 앱을 만드는 요령을 선보였다.
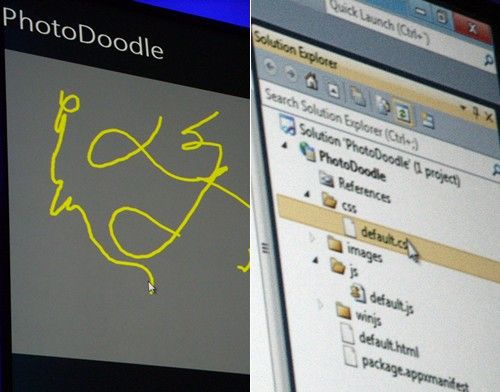
'포토두들'이란 HTML5 앱 개발 과정은 '캔버스' 태그를 쓰는 것만으로 마우스, 터치를 인식하는 그리기 앱이 만들어지고 여기에 파일 열기 컨트롤과 자바스크립트를 추가해 로컬 이미지 데이터를 불러오는 기능이 추가되는 모습을 보여줬다. MS는 자바스크립트 개발자들이 윈도런타임 API를 사용해 네이티브앱을 개발할 수 있으며, 'W3C스쿨'같은 웹표준 가이드 사이트에 나오는 예제 코드를 그대로 '복사-붙여넣기'해서 써도 된다고 강조했다.
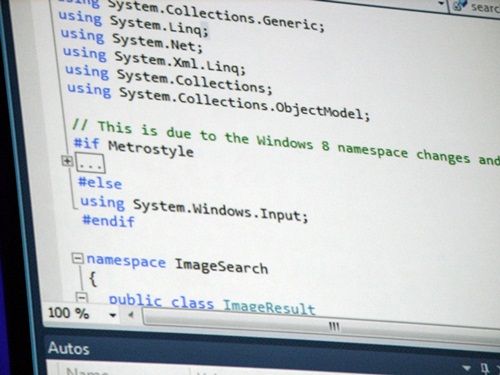
MS 개발자 안토인 레블론드 역시 일반 실버라이트 앱 소스코드를 가져와 XAML을 씌우면 메트로 앱으로 재사용할 수 있음을 보여줬다. 실버라이트 소스코드를 열어 일부 클래스명과 네임스페이스를 고치는 조작을 끝내자 곧바로 윈도8 환경에서 실행시키는 과정도 있었다.

비주얼스튜디오를 쓸 때는 소스코드 타이핑으로 만드는 부분을 마우스 조작으로 제어, 생성할 수 있는 XAML 기반 앱 개발 도구 '익스프레션 블렌드' 시연도 진행됐다.
관련기사
- 윈도8 알맹이가 차세대 윈도폰 대체한다?2011.11.10
- 발머 CEO, 개발자들에게…"윈도가 기회다"2011.11.10
- MS, 개발자용 윈도8-태블릿-SDK 풀셋 공개2011.11.10
- 윈도8용 SW개발, 웹이냐 앱이냐2011.11.10
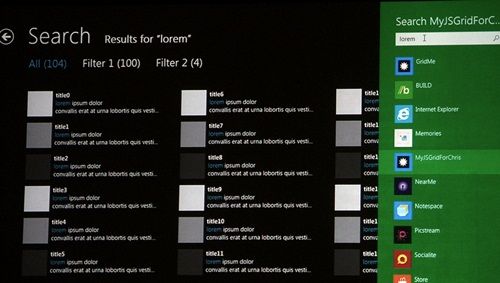
블렌드 안에서는 위지윅 방식으로 각 화면 구성요소를 배열할 수 있고 HTML와 CSS 속성값을 컨트롤 입력 방식으로 설정할 수 있다. 'MS그리드'같은 레이아웃 전용 속성을 지원하며 '제이쿼리'같은 서드파티 자바스크립트 프레임워크를 혼용할 수 있다.
이런 코드를 비주얼스튜디오가 컴파일을 마친 것처럼 전체 기능이 돌아가는 상태로 테스트 실행을 할 수 있고, 레이아웃이나 소스코드를 편집한 뒤 블렌드를 종료하면 비주얼스튜디오가 다시 실행되는데 앞서 추가, 변경한 내용들이 프로젝트에 모두 반영된 소스코드를 표시해 주는 기능을 지원한다.