소스코드 편집기 비주얼스튜디오 코드(VS코드)에서 웹사이트의 HTML구조를 확인하거나 스타일과 레이아웃을 수정할 수 있게 됐다.
미국 지디넷은 마이크로소프트가 VS코드에 엣지 브라우저 개발자도구 확장 기능을 정식으로 추가했다고 최근 보도했다.
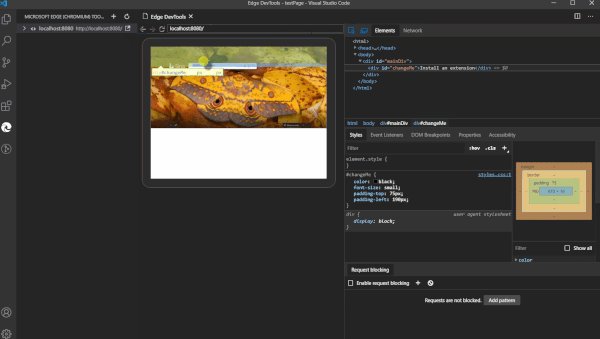
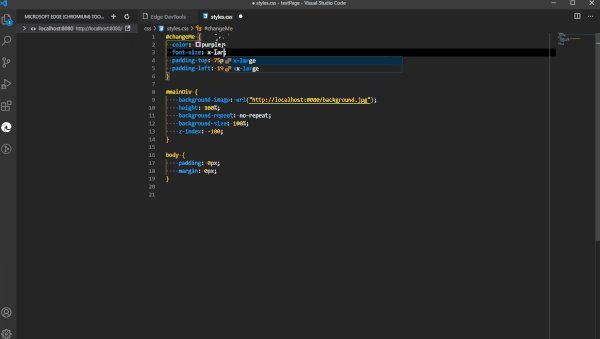
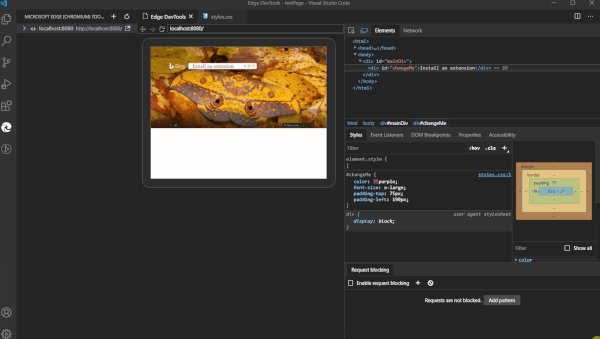
확장 기능은 VS코드 내에서 엣지의 요소와 네트워크 도구를 사용해 런타임 HTML 구조를 보고, 레이아웃을 변경하고, 스타일 문제를 수정하고, 네트워크 요청을 볼 수 있는 기능을 제공한다.

마이크로소프트 엣지 팀은 “기존에는 수정한 코드가 엣지 브라우저상에서 제대로 구현되는지 확인하기 위해 매번 편집기와 브라우저 화면을 전환해야 하기 때문에 많은 부하가 발생했다”며 “워크플로를 단순화하고 개발자의 편의를 돕기 위해 이번 확장 기능을 추가했다”고 밝혔다.
개발 편의를 위해 헤드리스 옵션도 지원한다. 헤드리스 모드에서는 별도의 창을 열지 않고 편집기 내 패널을 통해 수정된 사이트 내용을 확인할 수 있다.
관련기사
- MS "VS코드, 애플 실리콘 맥 지원”2020.07.17
- MS VS코드, ARM 윈도 지원2020.07.13
- VS코드, 파이썬 개발자 전용 편의기능 추가2020.07.02
- MS, 소스 코드 편집기 ‘VS코드’ 파이썬 지원 추가2020.01.10
이 밖에도 요소 도구 내에서 링크 또는 CSS 규칙을 선택하면 작업 공간의 소스파일로 직접 이동하거나 디버깅 가능한 대상 목록을 볼 수 있는 사이드바 등의 기능이 추가된다.
확장 기능은 비주얼스튜디오 마켓플레이스에서 다운받아 사용할 수 있다. 현재 크로미움 기반 엣지만 지원하며 구글 크롬 등 다른 웹브라우저는 아직 적용되지 않는다.









