검색광고 1위 플랫폼이 검색 페이지 설계에 고려하는 요인은 무엇일까.
네이버는 23일 강남구 삼성동 그랜드 인터컨티넨탈 호텔에서 자사 디자이너의 업무 방식과 노하우 및 실제 프로젝트 사례를 공유하는 '네이버 디자인 콜로키움 2017'을 개최했다.
이날 ' 네이버 검색 설계: 기술과 사용자 컨텍스트의 이해' 발표를 맡은 네이버 정경화 검색설계 스튜디오 리더는 자사 검색 페이지 디자인에 반영된 핵심 가치를 소개했다.

정경화 리더는 검색 정보를 제공하기 위해 사용자 맥락을 고려한다고 밝혔다. 정 리더는 "검색결과에서 비교해봐야 하는 정보가 너무 많아져서 검색 서비스에 대한 사용자 니즈도 변화하고 있다"며 "사용자가 원하는 정보를 제공하기 위해선 사용자의 질의 의도와 위치, 연령대 등 물리적인 상황을 파악할 필요가 있다"고 말했다.
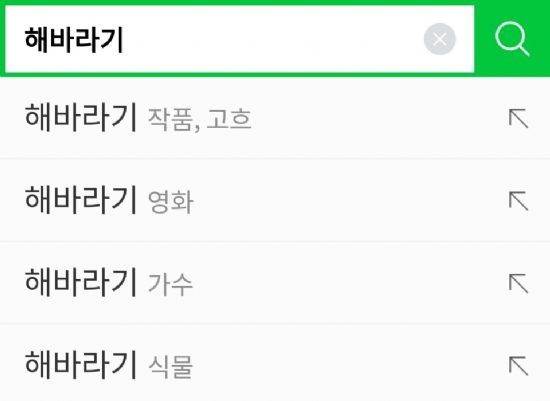
예를 들어 다양한 의미를 지닌 키워드를 검색했을 때, 검색 이력을 고려하거나 어떤 종류의 정보를 원하는지 선택하게 해 사용자의 검색 의도를 파악하는 식이다.

정 리더는 검색 UI에 고려하는 가치로 '일관성'을 소개했다. 네이버 검색의 경우 종류가 비슷한 정보끼리 한 섹션 안에서 소개하는 형식으로 정보를 제공, 한 섹션 내 정보의 일관적인 속성을 설정했다. 이를 중요 순위나 논리성을 따져 전체 페이지에 배치하게 된다.
아이콘의 사용성도 주목했다. 아이콘에 같은 정보와 사용성을 담는다는 목표 하에 '그래픽', '정보', '기능'으로 분류했다. 그래픽 아이콘은 별다른 설명 문구 없이 아이콘만으로 정보를 전달하는 목적으로 사용된다. 정보 아이콘은 19세 이하 관람 불가 마크 등 공통의 이해를 위한 아이콘이다. 기능 아이콘은 할당된 기능을 버튼처럼 눌렀을 때 작동시킬 수 있는 아이콘을 뜻한다.
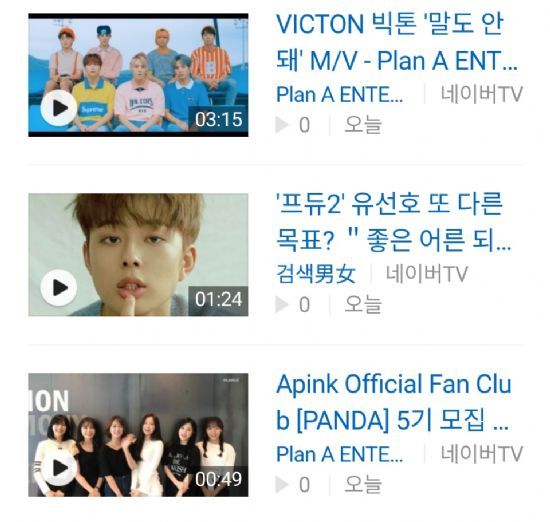
이미지 섬네일의 디자인도 사용자의 이해를 도울 수 있도록 디자인됐다. 정사각형 섬네일은 뉴스나 문서에, 직사각형은 공연·전시 정보나 영상 콘텐츠에, 모서리가 둥근 정사각형 섬네일은 앱에 적용해 직관적인 시각 효과를 노린 것이다.

네이버가 작년 하반기부터 서비스하기 시작한 '주제검색' 서비스에는 다양한 검색 기술이 반영됐다. 문장 의미를 분석, 해당 문서의 주제를 판단하는 문맥기술을 기본으로 해 어울리는 색상 디자인을 자동 추출하는 기술, 날씨·환율·백과 등의 정보를 실시간 연동·조합해 제공하는 기술, AI 기반 여행지 추천 알고리즘 '코나' 등이 그것이다.
관련기사
- 이해진 전 의장, 네이버 지분 0.33% 블록딜2017.08.23
- 네이버도 '인터넷 방송' 참전…포인트는?2017.08.23
- 네이버 AI 스피커 '웨이브' 직접 써보니…2017.08.23
- ‘커넥티드카’ 경쟁 시동…韓 ICT 기업도 본격 참여2017.08.23
리뷰 콘텐츠에 사용되는 정보 신뢰도·인기도 평가 알고리즘 'C랭크'도 가치 높은 정보 제공을 위해 이용되는 기술 중 하나다.
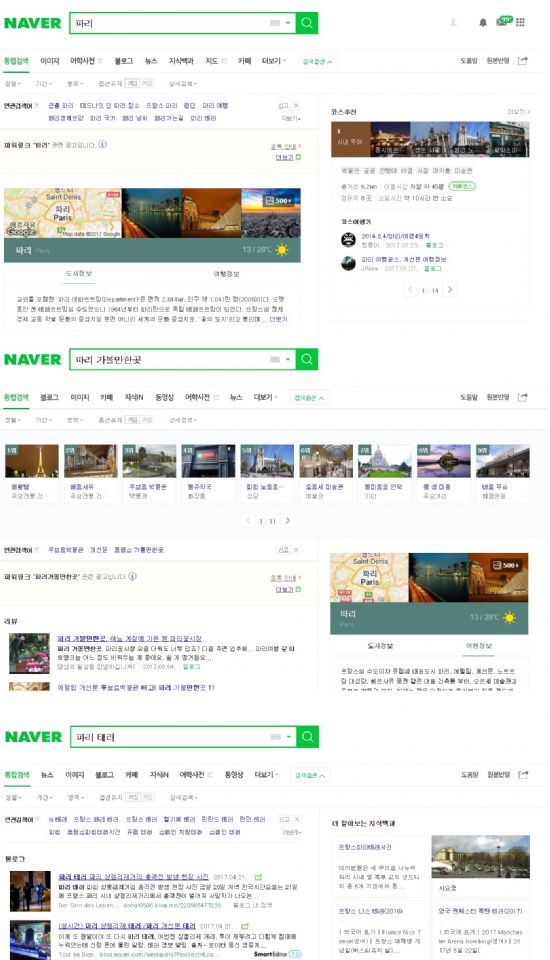
정 리더는 주제검색의 핵심이 상호작용하는 UX로 변화했다는 데 있다고 밝혔다. 정 리더는 "PC 검색에서 키워드에 반응해 1단과 2단으로 검색결과 UI가 반응하도록 설계했다"며 "파리에 대한 지역 정보를 찾는 것인지, 파리에 있는 여행지를 찾는 것인지, 파리의 최근 뉴스를 탐색하고자 하는지를 파악해 각 정보의 위치와 구성이 변경된다"고 밝혔다.