최근 정부기관들이 앞장서서 액티브X의 배제에 노력하면서 사회 전반에서도 액티브X에 대한 관심이 뜨겁다. 정부기관의 노력으로는 신규 발주 사업의 제안 요청서에 특정 제품을 지원하지 않도록 명시하여 표준을 따르지 않는 기술의 제안을 차단하는 것 등이다. 5부에서는 액티브X 컨트롤의 대안으로 MS가 내놓은 실버라이트 활용법에 대해 알아보자.
요즘은 브라우저 하나만 있으면 거의 모든 작업을 할 수 있다. 기업 내에서 사용하는 ERP 애플리케이션도 브라우저 하나로 돌아가고 은행 거래나 쇼핑, 공공기관 증명서 발급 등 모든 작업을 브라우저 안에서 할 수 있다. 하지만 이는 브라우저가 가진 기본적인 기능에서 액티브X 컨트롤을 이용하여 그 능력을 확장했기에 가능한 기능들이다.
이에 따라 이제는 기존 브라우저가 가진 단순 정보 표현 기능 말고도 더 새로운 사용자의 다양한 욕구를 충족시켜줄 수 있는 새로운 프레임워크가 필요하다. 시대는 그러한 기능을 요구했고, 사람들은 그러한 기능을 수행할 수 있는 새로운 대안을 찾아 다녔다. 그렇다고 기존에 웹이라는 세상이 만들어 놓은 네트워크 구조를 무너뜨릴 생각은 없었다. 오히려 이를 그대로 이용하면서 그 위에서 다양한 기능을 수행 할 수 있는 무엇인가가 필요했다.
그래서 찾은 것이 단순 애니메이션 기능으로 사용하였던 플래시였다. 플래시는 브라우저위에 액티브X 컨트롤로 만들어진 별도의 플러그인을 한 번만 설치하면 플래시로 만든 모든 응용 프로그램을 구동할 수 있다. 즉, 새로운 기능을 제공하는 새 프레임워크를 발견한 것이다. 사람들은 이 플래시를 단순 애니메이션 도구가 아닌 새로운 응용 프로그램을 만들 수 있는 도구로 재평가하기 시작했고, 플래시는 그러한 기능을 하나 둘씩 추가해 나갔다.
플래시는 본격적인 응용프로그램 개발 툴로 끌어올린 플렉스(FLEX)라는 제품을 발표하면서 본격적으로 리치 인터넷 애플리케이션(Rich Internet Application) 서비스를 하게 된 것이다.
액티브X 컨트롤을 대체하려면 무엇보다 브라우저가 가진 기능을 확장할 수 있어야 하며, 웹이 만들어 놓은 네트워크라는 세상 안에서 그 기능을 수행해야만 한다. 또한 특정 OS나 특정 브라우저가 아닌 모든 환경에서 사용가능 해야만 한다. 이러한 조건을 충족시키기 위해서는 기존 브라우저 위에서 플래시처럼 한 번의 플러그인을 설치하면 모든 응용 프로그램을 구동시킬 수 있는 기술이 필요했던 것이다. 그래서 탄생한 것이 바로 실버라이트(코드명: WPF/e)이다.
플래시와 비슷한 개념이고 기능도 비슷하지만 내부를 들여다보면 그 개발 환경은 사뭇 다르다. 플래시는 태생이 애니메이션을 위한 도구로 출발한 것인 반면에 실버라이트는 출발부터 디자이너와 개발자를 위한 새로운 플랫폼으로 출발한 기술이다.

새로운 툴로 전향하기 싫은 사람들을 위해서도 별도의 변환 툴을 제공한다. 현재는 다음과 같은 두 가지 변환 도구가 출시되어 있다.
SWF to XAML Converter(http://www.mikeswanson.com/swf2xaml)
: 플래시 SWF 파일을 XAML 파일로 변환
Adobe Illustrator to WPF/XAML Export Plug-In(http://www.mikeswanson.com/xamlexport)
: Illustrator에서 XAML 파일로 저장해주는 플러그 인
MS에서는 이렇게 사용자의 편의성을 높여주는 일련의 활동을 UX(User Experience,사용자 경험)라고 정의하고 있다. 이제 디자이너는 마음껏 사용자의 편의성을 향상시키기 위하여 자신만의 언어를 사용할 수 있게 되었으며, 개발자도 자연스럽게 이를 수용할 수 있는 준비가 된 것이다.

|
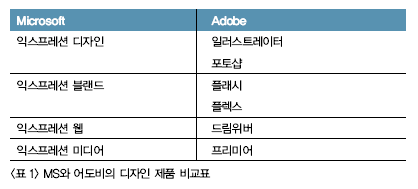
개발자와 디자이너는 서로 다른 세계를 살아가는 사람들이다. 개발자가 숲 보다는 나무를 보고 일하는 사람이라면 디자이너는 나무 보다는 숲을 보고 일하는 사람들이다. 서로의 보는 관점 자체가 다르다. 이렇게 서로 다른 시각을 가진 사람들이 일을 하다보면 서로 의사소통이나 표현의 문제로 서로 대립되는 경우는 비일비재하다. 이러한 문제가 가장 크게 대두 되면서 만연했던 시기가 바로 ASP 시절이다. 일면 스파게티 코드로 유명한 ASP 코드는 디자이너의 코드와 개발자의 코드가 뒤섞여 있다. 자고 일어나면 상대방이 수정을 해서 디자인이 헝클어지거나 기능이 제대로 동작하지 않는 경우가 있었다. 이럴 때면 서로 네 탓이니 내 탓이니 하면서 싸우기 일쑤였다. 이러한 문제는 ASP.NET 기술이 등장하면서 디자이너의 코드와 개발자의 코드를 분리하면서 어느 정도 해결이 되었다. 하지만 사용자의 편의성을 높이기 위한 기능들은 클라이언트 쪽에서 구동되어야 하는데, 이는 별도의 스크립트라는 언어로 개발을 해야만 했다. 디자이너는 자신의 상상 속에서 사용자의 편의성을 높이기 위한 디자인을 내 놓지만 개발자가 그러한 디자이너의 상상 속의 세상을 스크립트로 구현하기란 좀처럼 쉽지 않았다. 그래서 디자이너와 개발자의 중간에 위치한 UI개발자라는 별도의 직업까지 생길 정도였다. 사용자의 요구사항은 이제 점점 웹을 단순한 정보를 표현하는 도구가 아닌 사용자와 서로 편하게 대화할 수 있는 환경으로 만들어 주기를 원했다. 이제 웹은 정보를 보여주는 도구가 아닌 정보를 생산하는 도구가 된 것이다. 따라서 사용자의 UI를 편하게 만드는 것이 보다 좋은 웹사이트를 만드는 척도가 되었다. 이제는 디자이너가 꿈꾸고 있는 상상속의 이미지를 그대로 표현해 주는 새로운 기술이 필요해 졌다. 기존의 HTML은 정보를 보여주는 데 적절한 언어이지 정보를 생산하는 데에는 적합하지 않았다. 따라서 HTML이 아닌 다른 새로운 표준이 필요했고 그래서 나온 것이 바로 XAML(eXtensible Application Markup Language, 재믈)이다. 이를 통해서 디자이너가 생각하는 기능과 표현을 XML 기반의 새로운 태그 언어로 표시한 것이다. XAML에 대해서는 자세히 설명하지는 않을 것이다. 이미 여러 차례 마이크로소프트웨어에서 소개되었기 때문이다(2007년 1월호 특집 기사 참조). 이제 디자이너는 XAML을 생성해 주는 새로운 도구를 이용해서 디자인을 해야만 한다. 그래서 MS에서는 익스프레션 제품군을 새로 만들어 판매하고 있다. <표 1>은 2007년 1월호 특집 기사에 실린 익스프레션 제품군과 어도비의 디자인 프로그램 비교표이다. 
새로운 툴로 전향하기 싫은 사람들을 위해서도 별도의 변환 툴을 제공한다. 현재는 다음과 같은 두 가지 변환 도구가 출시되어 있다. SWF to XAML Converter(http://www.mikeswanson.com/swf2xaml) : 플래시 SWF 파일을 XAML 파일로 변환 Adobe Illustrator to WPF/XAML Export Plug-In(http://www.mikeswanson.com/xamlexport) : Illustrator에서 XAML 파일로 저장해주는 플러그 인 MS에서는 이렇게 사용자의 편의성을 높여주는 일련의 활동을 UX(User Experience,사용자 경험)라고 정의하고 있다. 이제 디자이너는 마음껏 사용자의 편의성을 향상시키기 위하여 자신만의 언어를 사용할 수 있게 되었으며, 개발자도 자연스럽게 이를 수용할 수 있는 준비가 된 것이다. 
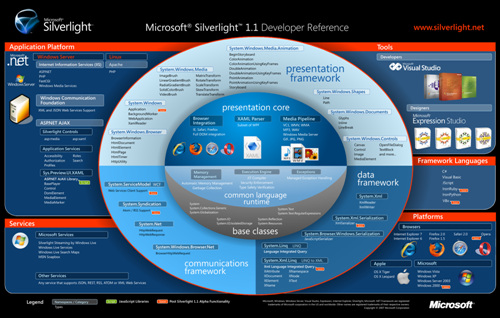
요즘 기술 트렌드를 대변 하는 말 중에 유행하는 말이 한 가지 있다. 그것은 바로 ‘종합선물세트’라는 것이다. 요즘 기술의 추세는 특정한 기능에 편중되지 않고 모든 기능을 포함하는 것이 유행이다. 필자가 처음 실버라이트의 아키텍처를 보고 제일 먼저 머리에 떠오른 단어도 ‘종합선물세트’이었다. 실버라이트는 요즘 유행하는 모든 기술을 거의 다 담았다고 해도 과언이 아니다. 실버라이트는 현재 두 가지 버전이 있다. 1.0 베타와 1.1 알파 버전이다. 1.0 버전은 올 여름에 출시될 예정이고, 1.1 버전은 아직 미정이다. 1.0과 1.1의 가장 큰 차이점은 1.1에서는 닷넷 프레임워크 프로그래밍 모델을 지원한다는 것이다. 즉, C#이나 비주얼 베이직을 이용하여 관리코드(Managed Code)를 작성할 수 있다. 닷넷 프로그래밍 모델을 지원하면 앞으로 실버라이트의 개발이 훨씬 용이해 질 것이다. 1.0 버전에서는 자바 스크립트만 지원한다. 이제 실버라이트의 주요 특징을 차례로 알아보자. 
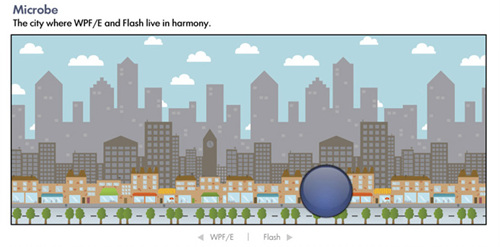
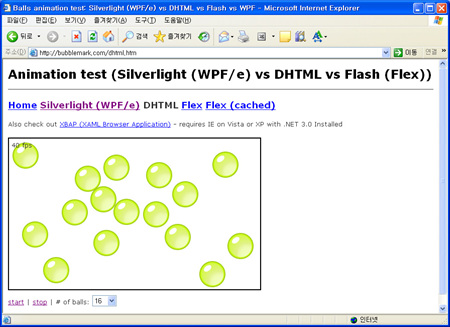
●크로스 브라우저(Cross-browser), 크로스 플랫폼(Cross-platform) 실버라이트의 가장 큰 특징은 한 마디로 크로스 브라우저와 크로스 플랫폼이다. 현재 지원 가능한 브라우저는 IE와 모질라, 파이어폭스, 애플 사파리와 오페라다. 운영체제는 윈도우와 애플의 Mac OSX를 지원한다. ●경량화(Lightweight browser plug-in) 이름에서도 알 수 있듯이 실버라이트의 브라우저 플러그인은 경량화를 지향한다. 현재 실버라이트 1.0 베타 버전의 런타임은 1.38MB정도 한다. 최종 런타임도 3MB를 넘지 않을 것이라고 한다. 참고로 플래시 9.0의 런타임은 현재 2.2MB이다. ●멀티미디어 지원 실버 라이트는 오디오와 비디오 재생을 위한 자체적인 스트리밍 플레이 기능을 가지고 있는 덕분에 별도의 플레이어 없이 자체적으로 재생할 수 있다. 비디오는 윈도우 미디어 콘텐츠인 WMV와 WMA 포맷을 지원하며, HDTV 수준의 비디오 해상도도 지원한다. 오디오로는 MP3 포맷을 지원한다. 현재 www.Silverlight.net 사이트에 가면 폭스 무비(Fox Movie)의 영화 예고편을 실버라이트로 만들어 놓은 것을 확인해 볼 수 있다. 상당한 수준의 해상도를 지원하는 영화 예고편을 감상 할 수 있다. ●WPF, XAML 지원 실버라이트는 프레젠테이션 기술로 WPF(Windows Presentation Foundation)를 채택하였다. WPF는 윈도우 비스타의 닷넷 프레임워크 3.0에 포함된 기술인데, 디자인을 표현하는데 있어 XAML을 이용한다. 이에 대한 자세한 내용 역시 2007년 1월호 특집 기사를 참고하길 바란다. 실버라이트의 초창기 코드명은 WPF/e였다. 여기서 e는 Everywhere 즉, 어디서나 WPF 응용프로그램을 사용하자는 취지로 만들어진 코드명이다. 때문에 실버라이트는 3D 기능을 제외한 대부분의 WPF 기능을 제공한다. 플래시와 마찬가지로 벡터 기반이기 때문에 확대하거나 축소를 하더라도 이미지의 손실 없이 부드럽게 표현되는 것도 빼놓을 수 없는 특징이다. ●닷넷 프로그래밍 모델 지원 실버라이트 1.1버전부터는 닷넷 프로그래밍 모델도 지원한다. CLR 전부를 지원하는 것은 아니지만, CLR 대부분의 기능을 지원할 예정이다. 사용 할 수 있는 언어로는 C#과 비주얼 베이직, IronPython, Ruby, Managed JScript 등이 있다. 이중에 C#과 비주얼 베이직은 기존에 있던 언어이지만 새롭게 동적 언어인 IronPython, Ruby, Managed JScript 지원을 추가했다. 스크립트 언어가 가진 높은 생산성을 더 이상 무시할 수 없었던 것이다. 현재 ASP.NET도 IronPython과 같은 동적언어를 추가할 예정이다(http://www.asp.net/downloads/futures/default.aspx?tabid=62). ●기존 응용프로그램 지원 실버라이트는 자바스크립트와 서로 연동할 수 있다. 자바 스크립트 뿐만 아니라 ASP.NET AJAX와도 쉽게 연동할 수 있다. 한 예로 http://www.thewpfblog.com/examples/wpfe/microbe/Default.html에 가면 WPF/e와 플래시가 서로 연동되는 데모를 볼 수 있다. 공이 튀는 하나의 화면에서 움직이는 것 같지만 사실 왼쪽은 WPF/e로 만든 것이고, 오른쪽은 플래시로 만든 것이다. 서로 데이터를 주고받으면서도 부드러운 움직임을 보여준다. 
●압축 지원 XAML 파일은 텍스트 기반이기 때문에 그 용량이 상당히 크다. 따라서 이를 그대로 웹에 올리려면 용량이 문제가 된다. 플래시의 경우도 개발 시에는 FLA 파일 포맷을 사용하지만 실제 배포할 때에는 압축된 SWF 포맷을 사용한다. 실버라이트도 이러한 압축 기술을 지원할 예정이다. 

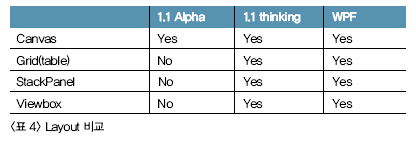
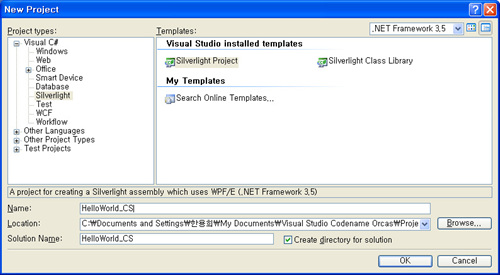
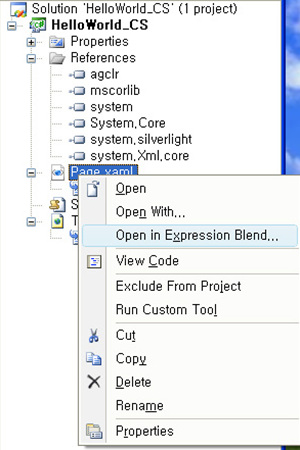
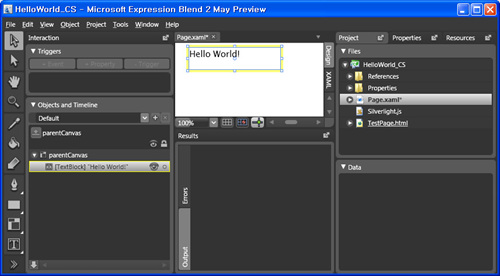
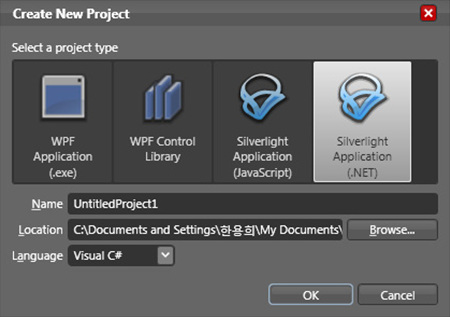
새로운 언어를 배울 때 언제나 등장하는 것이 바로 ‘Hello World’를 출력하는 예제일 것이다. 실제로 이 예제를 만들어 봄으로써 실버라이트의 개발 환경을 느껴보자. 실버라이트를 개발하는데 있어 여기에서는 1.1 알파 버전을 사용할 것이다. 1.0 버전 버전은 닷넷 프레임워크를 아직 지원하지 않기 때문에 다양한 기능을 보여주기에는 부족한 점이 있다. 1.1 알파 버전은 http://msdn2.microsoft.com/en-us/asp.net/bb187452.aspx에서 다운로드 받아서 설치하면 된다. 웹 페이지에 접속하면 다음과 같은 프로그램들 목록이 표시된다. • Microsoft Silverlight 1.1 Alpha.브라우저 플러그 인 • Microsoft Silverlight 1.1 Alpha Software Development Kit(SDK)개발 툴 킷 • Microsoft Expression Blend 2 PreviewXAML 디자인을 위한 디자인 툴 • Microsoft Visual Studio Code Name Orcas Beta 1.비주얼 스튜디오 차기 버전인 Orcas Beta1 버전 • Microsoft Silverlight Tools Alpha for Visual Studio Code Name Orcas Beta 1.Orcas Beta1 버전에서 실버라이트를 개발하기 위한 프로젝트 템플릿 설치할 프로그램이 많은 편이다. 이 프로그램들은 모두 무료로 다운로드 받을 수 있으므로 전부다 다운로드 받아서 설치를 한다. 먼저 C# 기반의 실버라이트 응용 프로그램을 만들어 보자. 비주얼 스튜디오를 실행하고 새 프로젝트에서 C# 밑에 있는 실버라이트 프로젝트를 선택한다. 
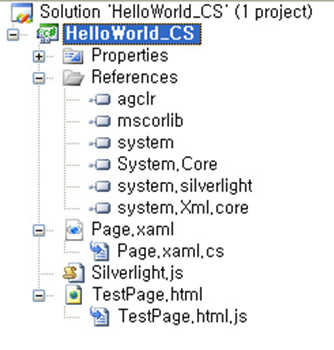
프로젝트를 생성하면 <화면3>과 같은 프로젝트가 만들어 진다. 
화면을 표시하는 페이지는 TestPage.html이다. 기존의 MS 방식대로라면 확장자를 htm으로 사용하겠지만, html을 사용한 것으로 봐서는 크로스 브라우저를 지향하려는 의도가 엿보인다. TestPage.html 코드를 보면 별다른 코드가 없다. 



| |||||||||||||||||||||||
|
실버라이트의 런타임 자체도 액티브X 컨트롤로 만들어져 있는데, 작년에 이올라스 패치 문제가 있었듯이 한 파일 안에서 같이 실행하면 액티브X 컨트롤이 활성화되지 않는 탓에 별도의 파일로 분리하는 것이 좋다. Silverlight.js 파일은 모든 브라우저에서 실버라이트가 동작하도록 만들어 놓은 자바스크립트 라이브러리다. TestPage.html.js는 Silverlight.js에 있는 실버라이트 생성 컨트롤을 호출하면서 XAML 파일을 연동시켜주는 역할을 한다. 
| |||||||||||||||||||||||
|
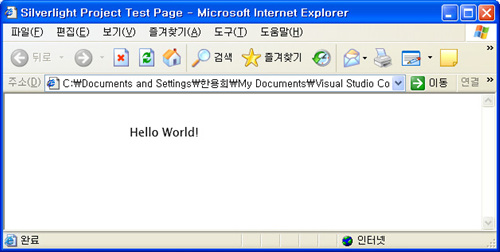
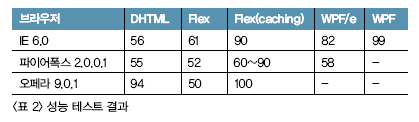
결과를 보면 실버라이트의 렌더링 성능이 플렉스 못지않음을 확인할 수 있을 것이다. 이 결과 외에 여러 사람들이 테스트한 결과를 댓글로 올려놓았다. 관심 있는 독자들은 참고하길 바란다. 


|