웹 환경에서 어도비 플래시가 HTML5 표준으로 대체되고 있지만 일부 영역에서 질긴 생명력을 보이고 있다. 여러 글로벌 개발업체와 플래시를 만든 어도비가 일제히 플래시 퇴출에 나선 가운데, 여기에 동참한 글로벌 인터넷업체 '야후'의 관련 조치가 이를 방증했다.
영국IT미디어 더레지스터는 '스트리밍미디어닷컴'을 인용한 26일(현지시각) 보도를 통해 야후가 어도비 플래시 '씻어내기(flushing)'에 나선 기업 대열에 합류했는데, 그에 관련된 조치가 광고 영역에는 예외여서 여전히 유해 소프트웨어(malware)의 위험을 떠안고 있다고 보도했다.
무슨 얘기일까. 야후는 HTML5 비디오플레이어를 만들긴 했지만 기존 플래시 기반의 비디오 광고를 역시 처리할 수 있게 만드는 방식으로, 광고주들의 편의를 봐줬다. 이는 광고 매출 보호 측면에서 필요한 조치였지만 결국 웹 생태계에서 퇴출 수순을 밟고 있는 플래시의 수명을 늘려 준 셈이다. 이에 대해 더레지스터는 "야후의 광고가 맬웨어의 원천이 돼 온 유구한 역사가 있기에 무서운 얘기"라고 지적했다. 악성코드의 유포지로 악용돼 온 야후의 광고가 보안에 취약해 업계서 퇴출되고 있는 플래시에 여전히 의존한다는 점은 불안요소로 남아 있다는 뉘앙스다.
[☞참조링크: Yahoo! joins! Adobe! Flash! flush! mob!]
야후는 HTML5 기반 비디오플레이어를 개발해 기존 플래시 기반 비디오플레이어를 대체하기로 했다. 야후 비디오플랫폼 팀 소속인 아밋 자인 수석아키텍트장(Senior Principal Architect)은 '스트리밍미디어닷컴'이라는 사이트를 통해 기술적인 세부 내용을 공개했다.

아밋 자인이 제시한 설명에 따르면 야후는 HTML5 비디오플레이어 개발을 통해 '어댑티브스트리밍' 기술을 활용할 수 있게 됐다. 어댑티브스트리밍의 장점은 사용자의 인터넷 접속 상태와 컴퓨터의 CPU 성능 등을 반영해 알맞은 비디오 콘텐츠 화질을 찾아 제공하는 '어댑티브비트레이트(ABR)', 콘텐츠 재생에 걸리는 시간을 사업자가 제어할 수 있는 '배리어블버퍼사이징', 2가지 핵심 기능을 지원한다는 점으로 요약된다.
지난해 10월 미국 프로풋볼리그(NFL) 정규시즌 경기를 위한 실시간 중계를 위해 사파리에서 돌아가는 HTTP라이브스트리밍(HLS)을 지원하는 비디오플레이어'를 만들면서 HTML5 전환 첫발을 뗐다. 여러 단말 환경에 바탕을 둔 동영상 재생 기법을 발전시킨 계기였다. 이어 야후는 자사의 스트리밍 아키텍처를 바꾸기로 했다. 모든 브라우저에서 HTML5 기반 비디오 콘텐츠를 감상할 수 있게 하는데 필요한 작업이었다.
야후는 일련의 단계를 밟아 새로운 HTML5 비디오플레이어를 구글 크롬 기반으로 제공하기 시작했고 다른 브라우저로 지원을 확대했다. 이제 모든 최신 브라우저에서 모두 야후의 새로운 HTML5 비디오플레이어가 돌아간다. 최신 결과물은 초기 구현한 것보다 로딩시간을 줄이고 성능 효율을 높인 새로운 HTML5 기반 비디오 플레이어다.
최근 야후가 파악한 데스크톱 기반 접속 트래픽 가운데 70% 가량이 HTML5 기반 렌더링을 수행한다. 이는 야후가 새로운 비디오플레이어 배포 및 적용 범주를 자사 네트워크 전체를 아우르는 방향으로 키우는 데 일조했다. 그러나 플래시 지원을 완전히 배제할 수는 없는 상황이다. 가장 큰 비중을 차지하는 플랫폼은 윈도7 기반의 IE인데, 이 브라우저가 MSE를 지원하지 않기 때문이다.
아밋 자인은 인터넷 세계에서 어댑티브스트리밍 분야가 빠르게 진화하고 있으며, 업계는 단일 플레이어의 비디오 재생 경험 개선에 초점을 맞추고 있지만, 자신들은 단일 페이지에서 여러 비디오를 다루는 상황의 비디오스트리밍 성능을 최적화하고 있다고 강조했다. MSE 기반 HTML5 플레이어를 모바일 웹 환경으로 이식하는 작업도 진행 중이라고 덧붙였다.
[☞참조링크: Moving Beyond Flash: The Yahoo HTML5 Video Player]
야후는 최근 애플이 MP4 조각으로 HLS 기반 스트리밍 비디오를 전송하는 방식을 지원한다고 발표했는데 이는 자신들이 HTML5 기반 비디오플레이어를 설계한 전략과 맥을 함께 하는 결정이라고 지적했다. 이를 비롯해 HTML5 개발에서 야후가 내렸던 핵심 결정 요소가 뭐였는지, 더레지스터 보도에서 지적된 플래시 기반 광고를 포함한 야후의 HTML5 전환간 어려움이 뭐였는지에 대한 아밋 자인의 설명은 다음과 같다.
■HTML5 플레이어 개발, 야후 핵심 결정 2가지
우선 HTTP기반 어댑티브스트리밍을 지원하는 표준 스트리밍 프로토콜로 HLS 또는 대시(DASH) 중 어떤 것을 쓸지가 가장 중요한 관건이었다. 야후는 iOS 환경을 지원하고 단순한 서빙 스택을 유지하기 위해 HLS를 선택했다. 또 HLS와 함께 작동 가능한 미디어소스확장(MSE) 표준을 활용하기로 했다. 이는 비디오(video) 태그를 통해 재생되는 스트리밍 미디어를 동적으로 생성할 수 있게 해 주는 HTML5 표준이다.
야후는 다음 결정으로 HTML5 비디오플레이어를 새로 만들지, 타사의 기술을 사서 쓸지, 오픈소스 프로젝트에 투자할지 고민했다. 야후는 기존 플래시 기반 '야후 비디오플레이어'를 HTML5 기반으로 만들되, 단순 이식이 아니라 재설계 및 재개발하기로 했다. 기성 솔루션과 오픈소스를 고려하지 않은 이유는 야후가 원하는 품질, 성능, 확장성을 충족할만한 대안이 없었다는 판단에서였다.
아밋 자인은 설명의 중반 이후를 코드명 '줌(Zoom)'이라 명명한 HTML5 기반 비디오플레이어 개발 프로젝트의 진행 방향에 할애하고 있다.
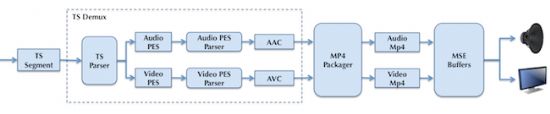
HTML5 콘텐츠를 처리할 '미디어파이프라인' 측면에서, 플레이어는 MPEG-TS 신호를 음성과 영상으로 디먹스(분리)해 MP4 포맷 조각으로 만들어 MSE 표준을 지원하는 브라우저가 이를 처리할 수 있도록 만드는 식으로 작동한다. 각 구성요소는 독립적으로 개선될 수 있고, 재설계없이 DASH같은 신기능을 지원하며, ABR같은 컴포넌트는 플레이어가 웹페이지 기반이든 앱 기반이든 사용될 수 있는 방향으로 만들어질 예정이다.

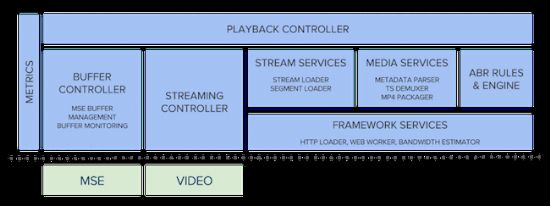
HTML5 표준의 MSE기반 비디오플레이어라는 고수준 아키텍처 관점에서, 플레이어는 프레임워크서비스, 스트림&미디어서비스, 스트리밍컨트롤러, 플레이백컨트롤러, 3가지 요소를 갖춘다. 프레임워크서비스는 비디오자원을 불러들일 'HTTP로더'나 멀티쓰레딩을 수행할 '웹워커스'나 '대역폭 추정기(Bandwidth Estimator)'같은 기능을 제공한다. 스트림&미디어서비스는 위에 설명된 미디어파이프라인의 각 단계를 처리한다.스트리밍컨트롤러는 비디오콘텐츠스트리밍을 관리하고, ABR엔진과 연계해 비트레이트를 조정하는 구성요소다. 플레이백컨트롤러는 여러 모듈을 사용해 비디오 재생을 총괄하는 구성요소이며 재생, 정지, 탐색 등 API를 제공한다.

■플래시 광고, HTML5 전환 발목을 잡다
야후의 HTML5 표준 전환이 순탄하지만은 않다. 이유는 3가지다. 우선 어도비의 플래시라는 단일 프레임워크에서 여러 브라우저와 MSE, XHR, 웹워커스, HTML5 미디어 엘리먼트 등 여러 프레임워크와, 이를 다루는 크롬, 파이어폭스, 인터넷익스플로러(IE), 엣지, 사파리 등 온갖 브라우저 및 플랫폼의 다양성에 대응하는 쪽으로 방향을 트는 게 쉽지 않다는 설명이다.
다른 이유 하나는 '광고(advertising)'다. 비디오 콘텐츠 재생 기반 기술을 HTML5로 전한하려고 하고 있지만 대다수 비디오 광고 업체들이 여전히 플래시에 의존하고 있다는 지적이다. 야후는 플래시 기반의 광고 콘텐츠를 HTML5 기반으로 매끄럽게 재생할수 있는 방법을 찾아야 하는 처지다. 야후의 비디오플레이어는 그래서 사용자 환경에서 플래시 또는 HTML5 등 주어진 서로 다른 렌더링 기술을 사용할 수 있게 만들어졌다. 이로써 자신들의 광고 매출을 보호하는 동시에 사용자들에게 최적 경험을 제공할 수 있게 해 줬다고 자평했다.
관련기사
- 어도비, 4년만에 리눅스용 플래시 새 버전…왜?2016.09.27
- 구글 크롬 브라우저, 플래시 차단 시작2016.09.27
- 구글, 플래시 광고 안 받는다2016.09.27
- 파이어폭스, 최신 버전 아니면 플래시 플레이어 차단2016.09.27
나머지 하나는 비디오의 수요의 성공 여부 판단에 핵심 지표인 '사용자 관여'가 어떻게 늘어나는지 알아내는 방법에 대한 어려움이었다. 야후는 사용자들이 클릭이나 추가 페이지 로딩 등 별다른 조치 없이 계속 비디오 콘텐츠에 관여하길 원했다. 동시에 연속적으로 재생되는 콘텐츠인데도 개별적인 경험에 기반한 것으로 그 경험이 파악되는 것처럼 구현되길 원하지 않았다. 사용자가 감상한 영상의 목록이 맥락을 갖고 개인화된 것으로 파악되길 원했다는 얘기다.

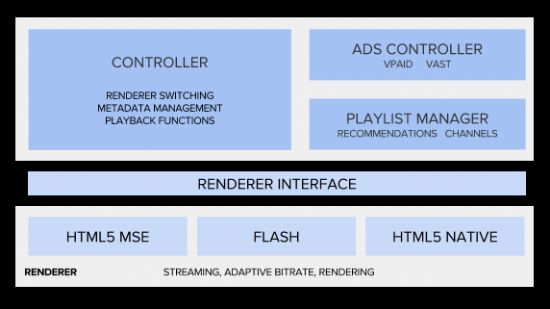
야후는 이런 걸림돌을 해결하기 위해 기술적인 부가 구성요소를 자신들의 비디오플레이어에 포함시켰다. 비디오 광고를 관리하고 재생하는 데 쓰이는 '광고 컨트롤러(Ads Controller)' 구성요소를 만들고, 사용자 관여 등 콘텐츠 소비 경험을 측정할 수 있는 요소와, 재생 시작 및 버퍼링 시간을 포함한 성능 지표를 만들어 여러 브라우저에서 원활하게 반응할 수 있도록 만들었다. 파이어폭스에서 20% 더 효율적인 디먹싱 및 MP4 패키징 성능 실험 결과와 IE 및 엣지 브라우저에서 재버퍼링 빈도를 높인 원인을 바탕으로 웹워커스 사용 부분을 최적화해 CPU 사용률을 10~20%, 재버퍼링 빈도를 30% 개선했다.












