
한국 스타트업들은 최신 웹 기술을 어떻게 활용하고 있을까? 웹표준화기구 월드와이드웹컨소시엄(W3C)이 HTML5 표준을 확정 공개한지는 불과 1년 남짓 흘렀지만, 표준 확정 이전부터 다양한 아이디어를 웹 기술로 구현해 온 국내 벤처 회사들은 자신들이 바라보는 시장에서 해당 표준이 빠르게 확산될 수 있길 기다리는 상황이다.
W3C와 한국 정부 및 공공기관들은 최근 서울 삼성동 코엑스 전시 공간에서 여러 기술업계 종사자들이 참여하는 'W3C HTML5 컨퍼런스 2015'를 열어 국내 웹기술의 현황을 전하고 확산을 독려했다. 이날 현장에서 기자의 발걸음이 멈춘 곳은 웹 기술을 활용해 새로운 서비스와 제품을 내놓고 B2B 및 B2C 시장 공략에 나선 한국 스타트업 4곳의 부스 전시 내용을 소개한다.
■증강현실+소셜미디어 스타트업 '렛시(Letsee)'
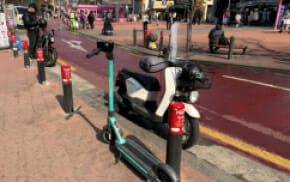
기술컨퍼런스 시연장에 술병이? 탁자 위의 맥주병과 캔이 호기심을 자아냈다. 렛시의 부스는 멀찍이서도 시선을 잡아끌었다. 조용히 다가서서 다른 사람들을 향한 부스 담당자의 시연을 곁눈질한다. 스마트폰 카메라로 진열된 맥주의 라벨을 비추자, 화면에는 어디서 많이 본듯한 '품평'이 튀어나온다. "#목넘김굿", "#과일향", "#부드러움". 다른 사람들이 이 맥주에 붙인 해시태그다. 신상 맥주 고를 때 쓰기 좋겠군. 앱 이름이? 렛시비어(LetseeBEER)?
렛시는 웹기반 증강현실 기술과 소셜미디어를 결합한 서비스와 앱을 만든 스타트업이다. 다양한 콘텐츠를 제공하기 위해 웹기술을 응용한 증강현실 시스템과 자체 브라우저를 내장한 콘텐츠 엔진을 개발한 기술기반 벤처회사다. 이날 부스 외관은 맥주회사 시음장을 연상시켰지만, 회사는 맥주 품평에 그치지 않고 "정보, 사물, 사람을 연결해 새로운 경험을 제공한다"는 비전을 갖고 있다.
렛시의 핵심기술을 바탕으로 맥주라는 특정 소재에 초점을 맞춰 개발한 증강현실 소셜미디어 앱이 렛시비어다. 안드로이드와 iOS 앱스토어에서 내려받을 수 있는 앱의 현재 지원 언어는 한국어와 영어 뿐이지만 이미 기즈모도를 비롯한 영미권 매체뿐아니라 유럽권 매체를 통해서도 소개됐다. 사용법이 간단하고, 잘 모르는 수입 맥주도 취향대로 고를 수 있다. 테크인아시아는 맥주계의 '샤잠'이란 별명을 지어줬다.

처음엔 그냥 회사 기술팀 직원인 줄 알았던 안상철 대표의 열정적인 설명이 인상적이었다. 그에 따르면 회사는 이태원 맥주점 '우리수퍼'와의 페이스북·인스타그램 프로모션이나 페이스북 광고영상 등으로 초기 홍보에 나섰고, 국내 주류 업체들과의 협력도 진행 중이다. 외국 언론 보도를 통해 타 언어권 주류 업체들의 협력 제안도 받긴 했는데, 수락하진 못했다고 한다. 동원할 수 있는 자원이 한정된 스타트업 특성상 대응 언어와 서비스 지역을 당장 늘리지 못하는 아쉬움이 커 보였다.
[☞참조링크: 렛시 공식사이트]
■영상대화+협업서비스 스타트업 '구루미(gooroomee)'
웹RTC 기반 스타트업의 근거 있는 자신감
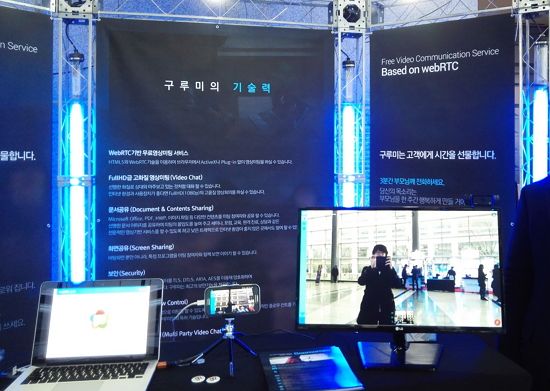
전체적으로, 숫기가 없어 보였다. 발음이나 모양에서 구름을 연상시키는 '구루미'라는 명칭과는 별 상관 없이, 그런 인상을 풍기는 부스였다. 우선 단출한 시연 테이블엔 노트북, 거치대에 올린 스마트폰, PC 모니터가 전부였다. 설명을 하려고 서 있는 사람들의 옷은 하나같이 시커맸다. 그 뒤에 놓인 안내 패널 바탕도 그림 한 장 없이 온통 검정색에 흰 글씨뿐이었다. 그림 한 장 없었다.
그러다 안내 패널 중앙에 적힌 슬로건 한 줄이 관심을 모았다. '구루미의 기술력'. 궁금했다. 얼마나 대단하시길래… 시커먼 부스 앞에 시커먼 옷을 입고 서 계신 분께 설명을 청했다. 어떤 서비스인가요. 풀HD급 고화질 영상통화, 문서 공유, 화면 공유를 비롯한 협업 서비스란다. 동시에 9명까지, 끊김 없이, PC든 모바일 기기든, 브라우저 하나면 실행 OK란다. 무슨 앱을 내려받을 필요도 없다니, 좀 흥미가 생긴다.
시연을 봤다. PC 모니터 위에 달린 웹캠을 통해 기자의 모습이 비치는 가운데, 설명하는 분이 몇 번 조작을 하자 나머지 노트북과 스마트폰 기기 화면에도 각각의 카메라를 통해 비춰지는 영상이 모든 기기에 나란히 뜬다. 각 기기들의 화면을 살피려고 고개를 돌리니, 화면마다 시간차가 거의 없는, 매끄러운 움직임이 느껴진다. 비결은 각 화면 크기에 맞는 영상 인코딩을 실시간 처리하는 회사측의 노하우라고.

회사 이름과 같은 명칭의 서비스 구루미는 '웹RTC(WebRTC)'라는 기술을 극한까지 활용했다. 웹RTC는 웹에서 실시간성과 양방향성을 구현하기 위한 통신기술. 구글, 마이크로소프트, 시스코같은 글로벌IT거인의 관심이 높은 유망주다. '구루미의 기술력'이라 자부할 만하다. 서비스는 '기업용' 성격이지만, 개인간 활용에도 유용해 보인다. 투자 유치가 아닌 자체 생존을 구상하는 이랑혁 대표의 포부가 인상적이었다.
[☞참조링크: 구루미 공식사이트]
■웹용 인터랙티브 콘텐츠 툴 스타트업 '블루가(BLUEGA)'
HTML5 시대, '플래시의 향수'를 어찌하오리까…
어도비 플래시의 시대는 사실상 '끝물'이다. 주요 브라우저들은 플래시 지원에 우선순위를 두지 않는 추세다. 한 때 웹게임을 비롯해 웹용 인터랙티브 콘텐츠의 주류였던 플래시는 사실상 퇴출 대상이다. 플래시를 주요 웹 콘텐츠 제작 플랫폼으로 삼아 왔던 기업들에겐 다소 난처한 상황일지 모르겠다. 하지만 때가 왔다. 콘텐츠 제작 환경을 HTML5 기반으로 전환할 시기란 얘기다.
웹기반 교육용 콘텐츠 서비스 사업자같은 일부 업종에 이런 변화는 갑작스럽게 느껴질 수 있다. 앞으로 만들어내야 할 콘텐츠는 웹기반으로 하되, 플래시에 준하거나 그보다 진보된 수준으로 동적이고 양방향성을 갖춰야 한다는 점에서 부담이 될 수도 있다. HTML5 컨퍼런스에서 만난 스타트업 가운데 이런 기업들의 고민에 맞춤 대응을 표방하고 나온 회사가 바로 '블루가'였다.
회사는 웹용 인터랙티브 콘텐츠 저작도구 '아스펜(Aspen)'을 시연했다. 아스펜은 플래시 툴의 기능과 대응하는 시각적, 동적 요소를 HTML5 기반으로 재현할 수 있게 해 주는 소프트웨어다. 기업의 기존 플래시 콘텐츠를 분석해 공통모듈을 추출, HTML5 기반으로 재현하기에 효율적인 위젯과 템플릿을 생성해 주기도 한다. 범용 제작툴인 아스펜UX와 이퍼브(Epub) 전자책 형식을 지원하는 '아스펜 픽처북'으로 나뉜다.

플래시를 막바로 HTML5로 변환해 주는 툴은 제공하지 않지만, 아스펜의 공통모듈 추출 기술이 이런 변환작업에 도움이 되는 듯하다. 블루가에서 직접 밝힌 얘긴 아니지만, 듣자니 회사는 지난달 영어 콘텐츠 업체와 협의, 수천개 플래시를 60개 템플릿을 만들었고 이걸 활용해 전체 콘텐츠를 제작하는 제안을 넣었다고 한다. 이밖에도 다양한 플러그인 모듈로 특정 고객사 콘텐츠의 편집과 개발에 대응 가능하다고.
[☞참조링크: 블루가 공식사이트]
[☞참조링크: 아스펜UX 공식사이트]
■IoT 서비스형 백엔드 스타트업 '달리웍스(Daliworks)'
'IoT서비스, 지금 바로 만들어보세요'
개발자 세계의 주류 장비인 애플 맥북과, 그 옆에 각종 센서와 구동장치(액추에이터)가 붙은 소형 장치를 한가득 펼쳐 놓은 부스가 있었다.국내 언론 매체를 통해 이미 몇 번 소개된 바 있는 IoT 관련 스타트업 달리웍스의 전시 공간이었다. 달리웍스 핵심 사업은 '씽플러스(Thing+)'라는 플랫폼 서비스인데, 시연대 위의 기판과 전선 뭉치들은 그 서비스의 실질적인 가능성을 입증하기 위한 도구들이었다.
달리웍스의 부스에선 씽플러스의 개념 설명과 사용방식을 설명하고 있었다. 사실 부스를 개설한 다른 참가업체의 기술이나 제품에 비해, 달리웍스의 씽플러스는 컨퍼런스 주제인 HTML5 표준과 관련성이 떨어지는 편이었다. 그럼에도 행사장에 참석한 개발자들이 주제발표 중간중간 있었던 쉬는시간마다 설명을 듣느라 붐볐다. 다른 데선 '우리 걸 써 보라'고만 하는데, 여기선 '네 걸 만들라'니까 그랬을 지도.
씽플러스기반 IoT서비스는 이런 식이다. 개발자가 센서나 구동장치를 조립한 라즈베리파이, 인텔 '에디슨', 아두이노 등으로 데이터를 모아 '씽플러스클라우드'라는 퍼블릭클라우드 기반 플랫폼에 쌓는다. 연결되는 기기엔 '씽플러스임베디드'라는 관리 소프트웨어가 돌아간다. 기기와 데이터 통계 등은 '씽플러스포털'이라는 관리화면에서 확인한다. 데이터 속성이나 범주에 조건을 걸어 기기에 제어 명령을 줄 수 있다.
관련기사
- 인스웨이브 "기업 UI시장 웹표준 요구 일반화"2015.12.17
- "웹 파편화는 필연…표준 기다리지 마라"2015.12.17
- 네이버가 본 웹표준 생태계 '낙관할 수만은 없다'2015.12.17
- HTML5 개발툴, 클라우드 타고 확산될까2015.12.17

디테일한 서비스 개발을 위해 포털 대신 '씽플러스API'를 쓸 수도 있다. 어쨌든 개발자는 센서로 정보를 모아서 처리한 뒤 규칙을 통해 동작 명령을 내리는 서비스 구성 내지 프로그래밍에 집중하면 된다. 정보 수집, 저장, 분석을 위한 기술이나 인프라 관리, 하드웨어를 서비스에 연결하기 위한 기술에 고민할 필요가 없다. 비용 측면에서도 가입만 하면 무료로 써 볼 수 있어 접근하기가 좋다고 회사측은 강조했다.
[☞참조링크: 달리웍스 씽플러스 공식사이트]