구글이 최근 웹개발에 많이 쓰이는 프로그래밍 언어 자바스크립트를 강화한 '앳스크립트(AtScript)'를 선보였다.
자바스크립트 대항마로 인식되는 '다트(Dart)'에 이어 자바스크립트와 같은 계열의 언어도 선보인 것. 이에 따라 웹 애플리케이션(이하 '앱') 개발 언어 생태계에서 구글의 행보가 주목된다.
IT업계에 웹애플리케이션을 대규모로 개발하는 사례가 늘면서, 자바스크립트의 존재감도 확 커졌다. 그러면서 한계도 두드러지는 상황. 자바스크립트의 부족함을 메우기 위한 프레임워크 또는 대안 언어가 출현하는 상황도 이와 무관치 않다.
구글이 3년전 공개한 다트도 그중 하나다. 크고 작은 기업용 웹앱 개발 프로젝트에 적용 가능한 기술을 표방한 다트는 자바스크립트 대안 언어라는 평가를 받아왔다. 그러나 공개된 이후 개발자들을 빠르게 파고들지는 못했다.

국내 다트 커뮤니티에서 활동하는 한 개발자는 다트의 경우 자바(java)와 비슷해 (기존 자바 개발자 입장에서) 거부감 없이 코드를 작성할 수 있다면서도 다트를 실제 프로젝트에 활용하는 곳은 흔치 않은 것 같다고 전했다.
■기존 개발 환경, 자바스크립트와의 호환성
다트가 자바스크립트와 호환되지 않는 게 흥행 부진의 주 원인으로 보인다. 기업 입장에선 다트를 위한 인력과 도구에 투자해야 한다는 부담을 느낄 수 있다. 다트 웹앱을 브라우저에서 돌리려면 자바스크립트로 변환하는 과정도 필요하다.
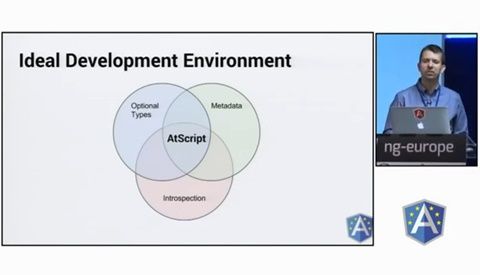
반면 구글 앳스크립트는 기존 자바스크립트보다 웹앱 개발시 협업과 유지관리 효율을 높일 수 있도록 고안됐다. 지난달 하순 프랑스 파리에서 열린 '유럽 앵귤러 컨퍼런스(ng-europe 2014)' 현장에서 발표된 내용이다. (☞발표자료)
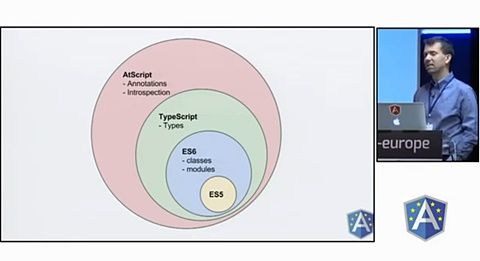
발표자였던 구글 개발자 미스코 헤브리(Miško Hevery)의 설명에 따르면 앳스크립트는 자바스크립트 프로그래밍 환경에 선택적 타입(Optional Types), 메타데이터(Metadata), 인트로스펙션(Introspection)과 같은 3가지 특성을 더한 것이다.
그에 따르면 이 3가지 특성을 갖춘 프로그래밍 언어와 개발 환경은 기존 자바스크립트 프로그래밍 과정에 비해 효율적인 앱 개발이 가능하다. 개발자들이 이를 습득키 위해, 친숙한 자바스크립트로부터 멀어질 필요도 없다.

IT미디어 더레지스터는 지난 4일 자바스크립트에서 타입(type)이나 클래스(class)같은 기능이 없다는 점은 협업과 유지관리를 어렵게 만들었다며 앳스크립트는 자바스크립트가 가진 여러 결점을 보완한 프로젝트의 최신판이라 전했다.
■구글, MS 타입스크립트 개발팀과도 협력
더레지스터는 앳스크립트의 특징을 마이크로소프트(MS)가 2년전 내놓은 자바스크립트 강화판 '타입스크립트(TypeScript)'와도 비교했다. 자바스크립트를 뼈대로 보완 요소를 더한 타입스크립트의 방식을 더 발전시켰단 평가다.
소프트웨어개발관련 블로그 SD타임스도 지난달 27일 앳스크립트는 (자바스크립트의 모태인 프로그래밍 언어 표준규격) 에크마스크립트(ECMAScript, ES) 5와 6 뿐아니라 MS의 타입스크립트도 기반으로 삼아 설계됐다고 전했다.

이어 구글에 따르면 앳스크립트는 타입스크립트처럼 그 코드를 자동으로 타입이 약한 일반 자바스크립트로 변환해 실행할 수 있고, 동시에 여전히 ES5와 6에 완전히 의미론적으로 호환되게 유지관리할 수 있다고 덧붙였다.
MS 개발자 조나단 터너는 구글의 앳스크립트 공개에 앞서 지난달 22일 공식블로그에서 타입스크립트 2.0 버전 로드맵을 제시하며 MS 타입스크립트 개발팀이 구글 앳스크립트 개발팀과 협력 중이라고 밝혔다.
또 자바스크립트 타이핑 커뮤니티가 계속 성장 중이라며 타입스크립트 팀은 앳스크립트 팀과 공동 작업을 통해 이 커뮤니티에 (여러 자바스크립트 강화판을) 아우를 수 있는 자료를 갖추려 한다고 말했다.
■'앵귤러JS' 프레임워크 생태계, 또다른 잠재 흥행요소?

앳스크립트는 자바스크립트에 추가 기능을 얹은 형태인 만큼, 사용자 관점에선 기존 자바스크립트 개발 환경이나 선행 투자를 계속 활용할 수 있게 해준다. 이는 다트에 비해 개발자와 기업 시장서 확산되기에 훨씬 유리한 특징이다.
지난달 앳스크립트가 공개된 행사 면면을 살피면 앳스크립트의 흥행에 기대를 걸만한 요소는 또 있다. 키노트를 진행한 헤브리가 오픈소스 자바스크립트 프레임워크 '앵귤러(AngularJS)' 창시자로 더 유명하다는 점이다.
앵귤러JS는 사용자 기기에 돌아가는 웹앱의 '프론트엔드' 개발을 간소화해 주는 기술이다. 제이쿼리(jQuery)처럼 PHP나 JSP같은 서버단 언어를 혼용하지 않고 자바스크립트와 HTML만으로 복잡한 프론트엔드 개발이 가능하게 해준다.
헤브리는 2009년 '구글 피드백' 프로젝트에서 6개월간 만들어진 프론트엔드 코드 1만7천줄을 3주만에 1천500줄로 다시 짠 적이 있다. 앵귤러JS도 여기서 시작됐다.
이후 앵귤러JS는 양방향 데이터 바인딩, 모델-뷰-컨트롤러(MVC)구조, 단일페이지웹앱(SPA)용 라우터, 자바스크립트 비동기 프로그래밍과 테스팅 등을 지원하는 프레임워크로 확장됐다.
관련기사
- 애플·구글 파워, 웹의 기회인가 위기인가2014.11.11
- MS-구글, 웹용 실시간 통신 API 공동 표준화2014.11.11
- 자바·C# 개발자 위한 MS판 자바스크립트2014.11.11
- 구글 웹개발 언어 '다트', 서버에도 쓰인다2014.11.11
앵귤러JS에 대한 업계 관심은 뜨겁다. 앞서 구글이 G메일, 구글 독스, 구글맵 등 인기 서비스를 비롯해 수많은 복잡한 웹앱 기반의 대규모 서비스를 출시해 온 가운데, 이런 구글의 노하우를 앵귤러JS에 집약했으리란 기대 덕이다.
구글은 아무래도 개발자 커뮤니티에서 앵귤러JS에 대한 관심을 바탕으로 앳스크립트를 띄울 모양이다. 일례로 파리 행사에서 앳스크립트는 앵귤러JS 2.0 안에서 자바스크립트에 어노테이션과 타입 기능을 확장해 쓰기 위해 권장할만한 기술로 묘사됐다.