지디넷코리아가 페이스북에서 제공하는 개발자 칼럼을 게재합니다. 이번 4회차 칼럼에서는 페이스북의 김기영 파트너 엔지니어가 페이스북의 모바일 플랫폼 활용에 대해 개발자 입장에서 도움될만한 정보, 사례, 그리고 활용법을 소개할 예정입니다.
지난 칼럼에서는 페이스북과 연동하는 모바일 웹앱이나 네이티브 앱에서 사용할 수 있는 소셜 채널, iOS/안드로이드 앱에서 사용자의 로그인 편의성을 높이기 위한 SSO의 적용, 그리고 오픈 그래프 앱을 위한 Deep Linking 설정 등에 대해서 소개하고 각각을 어떤 용도로 사용할 수 있는지 살펴 보았다. 이번 칼럼에서는 이러한 기능들을 간단히 테스트해 볼 수 있는 몇 가지 샘플 앱을 소개하고 사용 방법에 대해서도 간단하게 소개하도록 하겠다.
■Hackbook 웹앱을 이용한 소셜 채널과 Graph API 테스트
페이스북에서는 모바일 웹앱에서 사용할 수 있는 소셜 채널과 Graph API 등을 간단하게 테스트할 수 있는 샘플 웹앱을 제공하는데, 데모 사이트(http://www.facebookmobileweb.com/hackbook)에 접속하면 바로 실행해 볼 수 있다. (참고로 이 Hackbook 웹앱은 모바일 사파리에 최적화되어 있다)
그럼 바로 이 사이트에 접속하여 로그인 버튼을 누르고 웹앱을 설치해보자. 웹앱 설치를 위해서는 아래 예시의 가운데 화면과 같이 앱 설치 허가를 위한 화면이 나오는데, 여기서 Hackbook 웹앱이 사용자의 어떤 정보를 필요로 하는지, 이 앱을 통한 활동을 누구에게 공개할지 선택하는 메뉴가 나온다. 기본 설정을 그대로 두고 'Install' 버튼을 누르면 바로 Hackbook 웹앱에 로그인된다.

Hackbook 데모 사이트는 초대, 요청과 같은 Request Dialog나 사용자 타임라인에 글을 올리기 위한 Feed Dialog, 또는 사용자의 정보를 조회하기 위한 Graph API 등을 테스트해 볼 수 있는 기능을 제공하며 세부 메뉴의 기능을 요약하면 아래와 같다.
- Login and Permissions: 모바일 웹앱에서 페이스북 로그인, 로그아웃을 테스트할 수 있다. 또한 앱을 삭제하거나 퍼미션을 추가하는 경우에 어떤 방식으로 동작하는지 테스트해 볼 수 있다.
- Requests: 앱에서 친구들에게 요청을 보내거나 앱을 사용하지 않는 친구를 초대하는 Dialog를 테스트할 수 있다.
- News Feed: 사용자 또는 친구의 타임라인에 글을 포스팅하는 Feed Dialog를 테스트할 수 있다.
- Graph API: 사용자의 정보를 가져오거나 친구 리스트를 확인하는 Graph API를 테스트해 볼 수 있다.
- Credit: 사용자에게 결제를 요청하는 Dialog를 확인할 수 있다. (참고로 Credit은 Server-side 연동이 필요하므로 샘플 화면에 대한 확인만 가능하다)

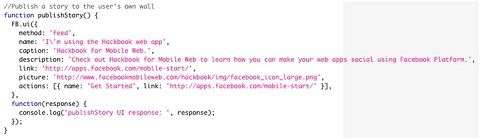
News Feed 메뉴를 클릭하여 'Publish to your wall' 버튼을 클릭해 보자. 아래의 예시 화면처럼 Feed Dialog가 노출되는데 여기에서 간단한 테스트 문장을 입력하고 'Share' 버튼을 누르면 해당 내용이 자신의 타임라인에 포스팅 된 것을 확인할 수 있다. Feed Dialog에서는 미리 지정된 Name, Caption, Description, Link, Actions 등을 파라미터로 전달할 수 있는데, 이러한 파라미터는 Feed Dialog에서 미리보기로 확인할 수 있고, 실제 데이터가 포스팅되는 타임라인에서도 같은 내용을 확인할 수 있다.


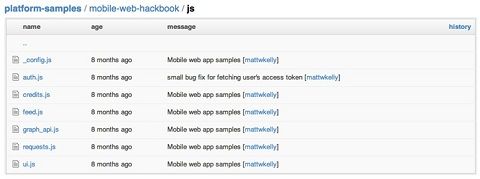
샘플 앱에서 제공하는 기능은 페이스북 자바스크립트 SDK 기반으로 구현되어 있다. 소셜 채널과 Graph API를 자바스크립트 SDK를 통해 어떻게 호출하는지 Hackbook 샘플 코드를 다운로드해서 확인할 수 있으며, Github 사이트에서 코드를 직접 브라우징하여 볼 수도 있다. 참고로 Hackbook 샘플 웹앱은Github 페이지(https://github.com/fbsamples/platform-samples/tree/master/mobile-web-hackbook)에서 참고하면 된다. 이러한 샘플코드를 여러분이 개발하는 웹앱 코드에서 적절하게 활용한다면, 페이스북 API를 사용하는데 많은 도움이 될 것이다.

■네이티브 앱에서의 페이스북 SSO 구현
모바일 네이티브 앱 상에서 SSO는 매우 중요한 기능 중 하나이다. 지난 칼럼에서도 언급했듯이 사용자는 (페이스북 공식 앱이 로그인되어 있다는 가정하에) ID와 패스워드 입력 없이도 페이스북 계정으로 로그인이 가능하다. 이러한 SSO의 구현 과정을 소개하기 위해 안드로이드 네이티브 앱을 기준으로 주요 과정을 소개하고자 한다. 참고로 앞서 소개한 Hackbook 웹앱 버전과 비슷한 기능을 제공하는 'Hackbook for Android' 샘플 앱이 공개되어 있으며, 이 샘플 Android 앱을 통해 SSO 구현에 필요한 주요 과정을 확인할 수 있다.(https://github.com/facebook/facebook-android-sdk/tree/master/examples/Hackbook)
1. 개발 환경 준비와 샘플 코드 다운로드
안드로이드 앱을 개발하기 위한 Eclipse 와 안드로이드 SDK의 설치, 그리고 페이스북 안드로이드 SDK 설치 과정은 개발자 페이지(https://developers.facebook.com/docs/mobile/android/build/)에서 자세한 내용을 파악하기 바란다. 칼럼에서 소개하려고 하는 'Hackbook for Android'는 아래와 같은 Git Command로 다운로드 받을 수 있다.

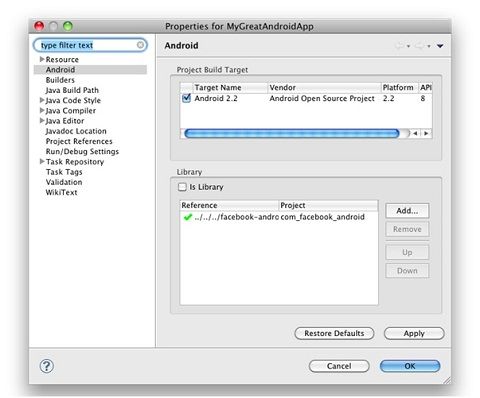
다운로드 받은 소스코드로 안드로이드 프로젝트를 생성하고, 앞서 준비한 페이스북 SDK를 Reference로 추가한다.

2. 페이스북 앱 생성과 Keytool을 통한 앱 Signature 생성
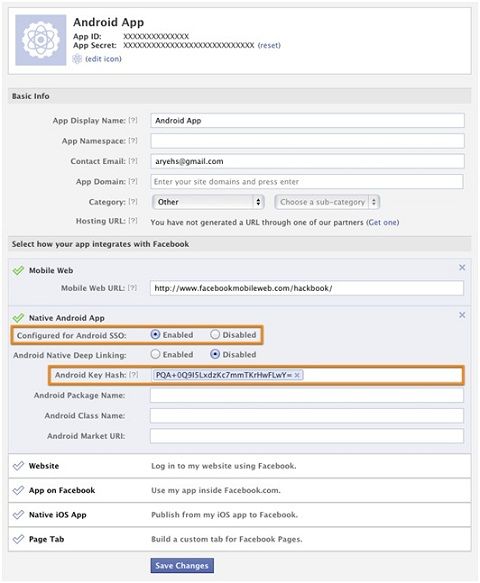
페이스북과 SSO로 연동하는 앱을 만들기 위해서는 반드시 페이스북 앱을 생성해야 한다. 페이스북 사용자라면 누구나 페이스북 앱을 만들 수 있다. 페이스북 앱을 생성한 후 아래의 화면에서와 같이 Native Android App 설정 화면에서 'Configured for Android SSO'를 Enable 시키고 Android Key Hash 값을 입력해야 한다. 이 Key Hash는 개발환경에 있는 Java JDK의 keytool을 통해 생성할 수 있는데, 반드시 debug.keystore 파일이 존재하는 디렉토리에서 keyhash를 생성해야 한다. 또한 keyhash를 생성할 때에는 정확한 패스워드를 입력해야 하는데, 여기서는 'android'라는 패스워드를 입력하면 된다. 이제 생성된 keyhash를 페이스북 앱 설정화면에 아래와 같이 등록한다.

참고로 이때 생성된 페이스북 앱의 APP ID는 'Hackbook for Android'의 hackbook.java 소스에 있는 APP_ID 에 입력해 주어야 한다. 자세한 내용은 아래의 예시 화면을 참고하기 바란다.

3. SSO 테스트를 위한 Facebook.apk 설치
Hackbook 샘플 앱을 Android 스마트폰이 아닌 Emulator에서 실행하여 SSO를 테스트하기 위해서는 Facebook 앱이 Emulator에 설치되어 있어야 한다. 이를 위해 Hackbook for Android에서는 1.5.0 버전의 페이스북 안드로이드 앱이 포함되어 있는데 adb 명령으로 간단하게 이 앱을 설치할 수 있다. 참고로 안드로이드 스마트폰에서 직접 Hackbook 앱을 실행하는 경우에는 안드로이드 마켓에서 최신 버전의 페이스북 앱을 다운로드 받아 설치하면 된다.

이제 Hackbook 실행을 위한 모든 준비가 끝났다. Hackbook 앱을 실행하여 로그인 버튼을 누르면 페이스북 앱을 통해 로그인 과정(SSO)이 수행된다. 만약 'Hackbook for Android'를 처음 실행하는 경우에는 앱 설치 허가 화면이 나오는데, 여기서 'Log in' 버튼을 누르게 되면 SSO이 완료되어 페이스북 계정으로 로그인 할 수 있게 된다.
참고로 페이스북 공식 앱을 설치하지 않은 상태에서 SSO를 통한 로그인을 시도할 경우에는 페이스북 안드로이드 SDK에서 자동으로 OAuth를 위한 Web View를 노출하게 된다. 다만 이 때에는 사용자가 직접 ID와 패스워드를 입력해야만 로그인이 가능하게 된다.

Hackbook for Android에는 Android 네이티브 앱에서 활용이 가능한 소셜 채널(Request/Feed Dialog), Graph API, Photo Upload, Check-In, FQL 등을 테스트해 볼 수 있다. 따라서 페이스북 연동 앱을 개발하는데 있어 SSO 뿐만 아니라 페이스북 API를 활용하는 예를 소스코드를 통해 간단하게 확인해 볼 수 있다.
참고로 칼럼에서는 Hackbook을 실행하고 SSO를 테스트하기 위한 주요 과정만 간략하게 소개했으나, 실제 페이스북 연동 앱을 개발하는 개발자라면 Github에 있는 소스코드(https://github.com/facebook/facebook-android-sdk/tree/master/examples/Hackbook)를 참고하여 자세한 내용을 파악해 보기 바란다. 특히, Permissions 요청, Access Token의 저장과 연장(Extend), Invalid한 Access Token에 대한 대응, 로그아웃 구현, Graph API/FQL에 대한 사용 등을 어떻게 처리하는지 샘플 코드를 통해 쉽게 파악할 수 있을 것이다.
■결론
모바일 웹앱 또는 iOS/안드로이드 네이티브 앱에서 페이스북과 연동하는 기능을 개발한다면 페이스북 개발자 페이지나 이번 칼럼에서 소개하는 샘플 앱들을 반드시 확인해 보기 바란다. 칼럼에서는 소개하지 않았지만, iOS 기반의 페이스북 SDK와 튜토리얼도 개발자 페이지(https://developers.facebook.com/docs/mobile/ios/build/)를 방문해보길 추천한다. 참고로 이들 샘플 앱과 SDK는 모두 오픈소스로 공개되어 있다. 만약 페이스북에서 제공하는 SDK나 샘플코드에 대한 피드백이 있다면 Github에 의견을 남겨보는 것도 좋은 방법이다.
※참고자료
- 모바일 개발자 페이지 (developers.facebook.com/docs/guides/mobile/)
- Hackbook for Mobile Web 데모 (www.facebookmobileweb.com/hackbook/)
- Hackbook for Mobile Web 소스 (github.com/fbsamples/platform-samples)
관련기사
- [칼럼]페이스북 모바일 플랫폼2012.06.18
- [칼럼]오픈그래프 연동을 위한 가이드2012.06.18
- [칼럼]페이스북 오픈그래프란 무엇인가?2012.06.18
- 5G-A 도입 속도 낸다...AI 투자도 본격화2024.12.25
- Hackbook for Android (developers.facebook.com/docs/guides/mobile/android_hackbook/)
- Hackbook for Android 소스 (github.com/facebook/facebook-android-sdk)
*본 칼럼 내용은 본지 편집방향과 다를 수 있습니다.











