지디넷코리아가 페이스북에서 제공하는 개발자 칼럼을 게재합니다. 이번 칼럼에서는 페이스북의 김기영 파트너 엔지니어가 페이스북의 모바일 플랫폼 활용에 대해 개발자 입장에서 도움될만한 정보, 사례, 그리고 활용법을 소개할 예정입니다.
불과 몇 년 전만해도 서비스 개발에 있어 iOS, 안드로이드 네이티브 앱을 지원하는 일은 '선택'이었다. 모바일에 좀 더 특화된 서비스를 제공하려는 목적 외에 iOS와 안드로이드 앱 그리고 모바일 웹을 서비스 초기부터 지원하는 일은 거의 없었다.
하지만 이 상황은 불과 몇 년이 지나지 않아 완전히 바뀌어 지금은 네이티브 앱과 모바일 웹을 개발하는 것이 거의 '필수'가 되었다고 해도 과언이 아니다. 심지어 데스크톱 웹 서비스를 지원하지 않고 오직 모바일 앱이나 웹앱을 통해서만 서비스를 하는 경우도 많아지고 있다.
모바일 서비스 개발의 효율성을 높이기 위해 하이브리드 앱 개발을 시도하는 경우도 많아지고 있고, 최근에는 HTML5 기반의 모바일 웹앱 개발에 관심을 갖는 개발자들이 많아지고 있다.
페이스북 내부에서도 '만약 페이스북이 2004년에 시작하지 않았고, 지금 서비스를 시작한다면 아마도 모바일 중심의 서비스만 제공하지 않을까?'라는 이야기를 많이 하곤 한다. 이제 모바일은 '필수'가 되었고, 더 이상 모바일 플랫폼을 지원해야 하는지 고민할 필요는 없는 것 같다.
페이스북은 오래 전부터 소셜 플랫폼을 위한 노력을 계속해 왔다. 현재는 Deprecated된 REST API부터, Graph API, FQL, 소셜 채널, 소셜 플러그인 등이 출시되었고 현재 많은 개발자들이 사용하고 있다. 이러한 Open API는 특정 디바이스에 종속되지 않기 때문에 사실 어떤 디바이스에서든 사용이 가능하다.
하지만 모바일 환경을 위해서 특별히 제공하지 않으면 안되는 것들이 있다. 모바일 디바이스의 작은 화면 크기 때문에 데스크톱 웹에서 사용하던 Dialog를 그대로 사용하기 어렵다. 또한 개발자들은 사용자들이 모바일 앱에서ID와 패스워드를 입력하는 과정을 항상 불편하게 생각하므로 이를 보완해 줄 더욱 편리한 인터페이스를 고민해야만 한다.
iOS나 안드로이드 플랫폼에서는 데스크톱과 차별화된 Push 알림(Notification)을 사용할 수 있으며, 안드로이드의 Intent와 같이 특정 앱을 호출하여 바로 실행할 수도 있다. 이렇듯 데스크톱 웹과는 다른 모바일 환경을 위해 페이스북 플랫폼에서는 어떤 기능들을 제공하고 있는지 이번 칼럼을 통해 간략하게 소개하고자 한다.
■페이스북 모바일 서비스
우선 페이스북이 제공하는 모바일 서비스에 대해 잠시 살펴보자. 페이스북은 현재 iOS와 안드로이드 환경에서 네이티브 앱을 서비스하고 있다. 사용자들은 디바이스에 프리로드 되어 있거나 아니면 마켓 또는 앱스토어에서 다운로드 받은 페이스북 모바일 앱을 사용하고 있다.
'm.facebook.com'은 모바일 브라우저에서 사용할 수 있는 모바일 웹 서비스인데 iOS, 안드로이드의 서비스 화면과 유사한 사용자 인터페이스를 제공한다. 또한 피처폰을 위한 Java 앱도 제공하고 있는데, Java VM이 동작하는 대부분의 피처폰에서 실행이 가능하다. 이밖에 메시지 기능을 독립적으로 사용할 수 있는 메신저를 제공하고 있으며(iOS, 안드로이드), 최근에는 iOS기반의 카메라 앱을 출시하기도 했다. (조만간 한국 앱스토어에서 다운로드 가능하다.)

페이스북 모바일 서비스의 가장 큰 특징은 데스크톱에서 체험하던 대부분의 서비스를 모바일 환경에서도 그대로 사용할 수 있다는 것이다. 타임라인, 뉴스피드, 그룹, 페이지 뿐만 아니라 친구로부터 받은 요청을 알림(Notification)을 통해 확인할 수 있고, 메시지 기능을 통해 친구들과 대화할 수 있으며, 또 새로운 사람에게 친구 요청을 보낼 수도 있다. 페이스북 공식 앱을 지원하는 플랫폼이라면 어떤 모바일 디바이스에서든 데스크톱 서비스와 거의 동일한 체험을 할 수 있다.
친구들이 자신과 다른 디바이스나 플랫폼을 사용한다고 하더라도 페이스북 앱을 통해 대화를 나눌 수 있고, 오픈 그래프 기반의 타임라인 앱을 통해 정보를 공유할 수도 있다. 데스크톱 웹에 있는 캔버스 게임을 하면서 모바일 앱을 사용하는 친구에게 요청을 보낼 수 있고, 친구들은 아이폰이나 안드로이드 스마트폰에서 요청받은 내용을 확인할 수 있다. 이렇듯 페이스북 모바일 서비스는 사용자가 어떤 플랫폼과 디바이스로 접근하든 관계없이 페이스북 친구들과 지속적인 교류를 나눌 수 있도록 돕는다.

■모바일 환경을 위한 플랫폼 지원
페이스북 플랫폼에서 제공하는 API는 HTTP 기반으로 동작하기 때문에 디바이스에 따라 사용방법이 다르지 않다. 따라서 대부분의 API는 별다른 어려움 없이 사용할 수 있다. 하지만 웹에서 사용되는 Dialog(로그인, 초대, 요청 등)나 소셜 플러그인(좋아요 버튼, Comments 플러그인) 등은 모바일 브라우저의 특성(화면 크기 등)에 맞게 지원되어야 하는데, 페이스북에서는 사용자의 접근 경로를 자동으로 파악하여 해당 환경에 맞는 Dialog를 제공하고 있다. 사용자가 데스크톱 웹에서 접근하는지 아니면 모바일 브라우저를 통해 접속하는지 브라우저의 User Agent를 통해 파악하게 되고, 적절한 Dialog나 플러그인을 노출하는 방식이다.
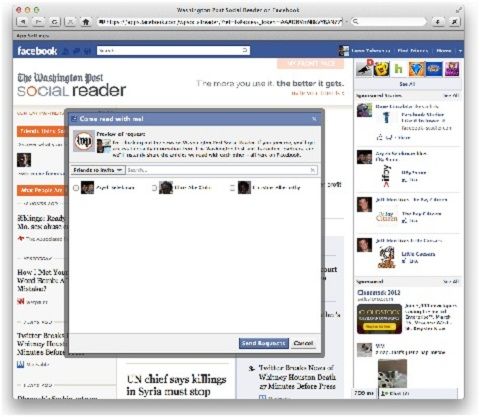
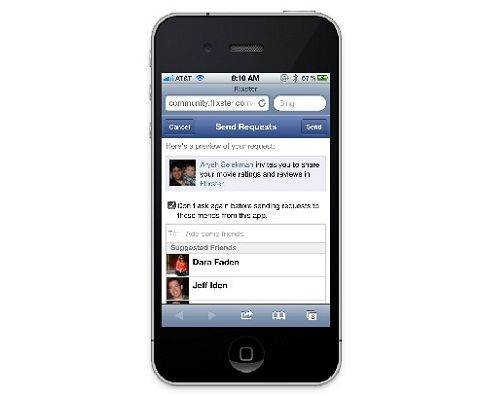
데스크톱 웹에서 많이 볼 수 있는 Request Dialog를 예로 들어보자. 아래의 예시 화면에서와 같이 게임과 같은 캔버스 앱에서 친구들에게 '초대'나 '요청'을 보낼 수 있는데, 이때 사용하는 것이 Request Dialog이다. 이 Request Dialog를 모바일에서 사용하기 위해서는 적절한 크기로 변환이 되어야 하고, 모바일에 맞는 화면 구성도 필요하다. 아래 예시의 모바일 브라우저에서의 Request Dialog를 보면 이 Dialog가 모바일에서 어떻게 노출 되는지 쉽게 확인할 수 있다. 이런 방식으로 Login, Feed, Request Dialog 뿐만 아니라 Like나 Comments 플러그인도 모바일 환경에 맞도록 제공되고 있다. 개발자는 특별한 코드 수정 없이도 해당 Dialog나 플러그인을 모바일 환경에서 사용할 수 있다.




모바일 환경을 위해 제공되는 또 다른 기능 중에 하나가 '북마크'인데, 이는 m.facebook.com이나 페이스북 공식 앱을 통해 확인할 수 있다. 북마크에서는 데스크톱 웹에서 볼 수 있는 즐겨찾기 메뉴나 그룹 메뉴 그리고 자주 사용하는 앱에 대한 메뉴를 확인할 수 있다. 참고로 플랫폼 관점에서 이 북마크를 언급하는 이유는, 이 북마크를 통해 친구로부터 받은 Request를 확인하거나 해당 앱을 바로 실행할 수 있기 때문이다. 아래의 예시 화면에서 'Magic Land: Island'라는 앱에는 3개의 Request가 있다는 것을 확인할 수 있고, 또 북마크에 표시된 Foursquare 메뉴를 클릭하면 해당 앱을 바로 실행할 수도 있다. 이러한 모바일 지원에 대해 개발자가 주목해야 할 부분은 페이스북에서 이뤄지는 Request, Invite 등이 데스크톱 웹 뿐만 아니라 페이스북 모바일 앱과 웹에서도 모두 체험이 가능하다는 사실이다. 친구로부터 받은 앱 Request를 모바일 환경에서 확인할 수 있을 뿐만 아니라 만약 해당 앱이 모바일 앱과 웹을 지원한다면 해당 앱이나 웹을 실행하여 Request를 확인할 수도 있게 된다.
■iOS와 안드로이드를 위한 SDK 지원
페이스북에서는 iOS와 안드로이드 플랫폼에서 사용 가능한 SDK를 제공하고 있는데, 개발자는 이 SDK를 통해 페이스북 플랫폼을 좀 더 쉽게 사용할 수 있다. Graph API, FQL 등을 간단한 메소드를 통해 호출할 수 있고, 다양한 소셜 채널(Request, Feed Dialog) 등도 손쉽게 적용할 수 있다. 특히 이들 SDK에서 주목해야 할 부분은 바로 SSO(Single Sign On)와 Deep Linking인데, 이들 기능에 대해 좀 더 살펴보자.
1) SSO
여러분이 만약 페이스북을 사용하고 있다면, 그리고 iOS나 안드로이드 같은 스마트폰에 페이스북 앱이 설치되어 있다면, 아마도 거의 대부분의 경우 이미 페이스북에 로그인 한 상태일 것이다. 친구들로부터 오는 메시지를 바로 확인하거나, 알림(Notification)을 통해 전달되는 새로운 소식을 확인하기 위해 페이스북 모바일 앱에 로그인했다는 뜻이다. 이러한 사실은 개발 측면에서 매우 중요한 사항인데, 만약 어떤 써드파티 애플리케이션이 '이미 로그인 된 페이스북 앱'을 통해 사용자의 정보를 받아 로그인 처리를 할 수 있다면 이는 매우 편리한 사용자 인터페이스가 될 것이기 때문이다. 앞서 언급했듯이 대다수의 사용자가 모바일 앱에서 ID, 패스워드를 입력하는데 많은 불편을 느끼기 때문에 SSO을 제공할 수 있다면 이는 매우 편리한 기능이 될 것이다.
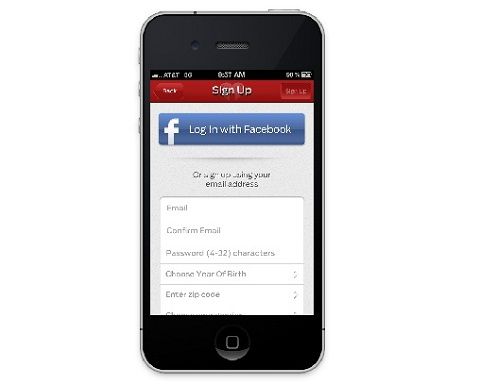
페이스북 SDK를 통해 SSO를 적용한 앱에서는, (만약 페이스북 공식 앱에 로그인 되어 있다면) 한 번의 클릭으로 써드파티 앱에 로그인할 수 있다. 만약 페이스북 공식 앱이 설치되어 있지 않거나, 사용자가 로그인 하지 않은 경우에는 모바일 사파리(iOS)나 Web View(안드로이드)가 호출되고 여기서 사용자는 ID, 패스워드를 입력하여 로그인을 할 수 있다. 페이스북에서 제공하는 SDK가 페이스북 공식 앱이 설치되어 있는지, 그리고 로그인 되어 있는지 자동으로 확인하고, 인증에 필요한 화면을 자동으로 노출시켜 준다.

참고로 이미 출시된 네이티브 앱 중에서 SDK를 통한 SSO를 이용하지 않고, Web View 를 통해 로그인 화면을 직접 구성한 경우를 많이 보게 되는데, 이는 바람직하지 않은 선택이다. 왜냐하면 SDK에서 페이스북 공식 앱의 설치 여부와 로그인 여부를 자동으로 파악하여 SSO 또는 Web View 로그인 화면을 보여주기 때문이다. 특히 최근에 페이스북 개발자 블로그를 통해 안내된 offline_access deprecation과 access token expiration을 대응하는 차원에서도 반드시 SDK를 이용하여 로그인 인터페이스를 구현하는게 바람직하다.
2) 딥 링킹(Deep Linking)
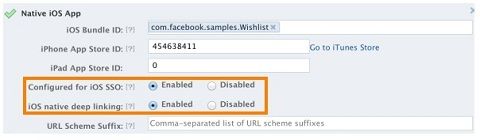
Deep Linking은 페이스북 뉴스피드나 타임라인에 노출된 특정 앱을 클릭했을 때 바로 해당 앱을 실행시키거나 앱을 다운로드 받을 수 있는 마켓 또는 앱스토어로 연동하기 위한 기능이다. Deep Linking은 특히 오픈 그래프 기반의 타임라인 앱에서 매우 유용하게 사용할 수 있는데 만약 여러분의 친구가 어떤 앱을 사용하고 있다는 것을 보고 해당 링크를 클릭하면 바로 앱을 실행하거나 다운로드 할 수 있는 방식이다. 현재 Deep Linking은 iOS와 안드로이드 플랫폼 모두를 지원하고 있고, 해당 기능은 페이스북 앱 설정에서 확인할 수 있다.


■HTML5 기반의 Web App 지원
앞서 언급했듯이 페이스북에서 제공하는 모바일 서비스는 m.facebook.com를 통한 모바일 웹 서비스, iOS와 안드로이드에서의 네이티브 앱, 피처폰에서 사용이 가능한 Java App이 있다. 여기서 한 가지 흥미로운 사실은 사용자가 가장 많이 접근하는 환경이 iOS나 안드로이드 App이 아닌 바로 m.facebook.com 모바일 웹이라는 것이다. 많은 사용자들이 iOS나 안드로이드 플랫폼을 사용하고 있지만 모바일 웹 환경에 대한 접근 역시 많다는 사실을 알 수 있다. 그렇다면 왜 개발자들은 모바일 웹 기반의 웹앱을 개발하는데 주저하고 있을까? 지난 2월 페이스북 개발자 블로그에는 아래와 같은 내용이 소개되었다.
1)앱 찾기
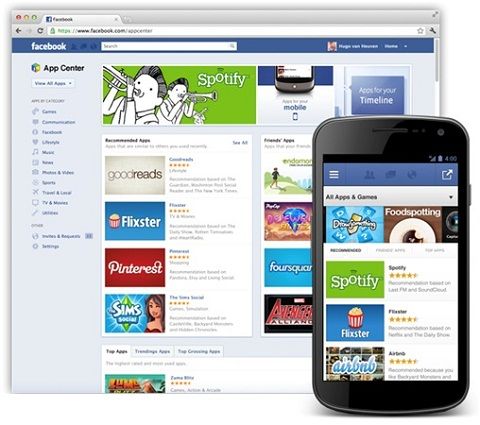
많은 개발자들은 사용자들이 웹앱을 찾기 위한 좋은 방법이 없다는 사실에 대해서 꾸준히 고민해 왔다. iOS와 안드로이드에는 네이티브 앱을 검색하고 다운로드 받을 수 있는 앱스토어나 마켓이 있지만, 웹앱을 위한 환경은 별도로 없었다. 이런 관점에서 페이스북은 최근 출시한 오픈 그래프 기반의 타임라인앱이 중요한 역할을 하리라 기대하며, 페이스북이 웹앱을 확산하는데 좋은 플랫폼이 될 것으로 전망하고 있다. 페이스북에서 제공하는 Social Discovery를 통해 친구들이 즐겨 사용하는 웹앱을 손쉽게 찾을 수 있고, 페이스북이 제공하는 소셜 채널, 플러그인 등의 API를 통해 웹앱이 좀 더 활성활 될 수 있을 것으로 기대하고 있다. 특히 최근에 발표된 ‘앱센터’(www.facebook.com/appcenter)는 이런 관점에서 관심 있게 지켜볼 필요가 있다.

2)브라우저 Fragmentation
두번째 문제는 브라우저의 Fragmentation 이슈이다. 수천 종류가 넘는 안드로이드 단말기와 다양한 안드로이드 OS 버전, 그리고 제조사에 따라 다른 브라우저의 스펙은 웹앱을 개발하는 개발자들에는 큰 장벽이 될 수 밖에 없다. 모바일 브라우저에 대한 스펙이 디바이스마다 다르기 때문에 서비스를 개발할 때, 어떤 디바이스에서는 동작하고 어떤 디바이스에서는 동작하지 않는지 파악하기가 매우 어려운 것이다.
페이스북에서는 이러한 문제를 해결하기 위해 W3C Core Mobile Web Platform Community를 만들어 제조사(삼성, HTC, 소니, 노키아 등), 통신회사(AT&T, 버라이즌, 보다폰 등), 소프트웨어 회사(마이크로소프트, 어도비 등) 들과 함께 이 문제를 해결하기 위한 노력을 시작하였다. 동시에 페이스북에서는 Ringmark라는 간단한 테스트 사이트를 만들었는데, 개발자나 사용자는 http://rng.io 라는 사이트를 방문하여 해당 브라우저가 HTML5 스펙 중에서 어떤 부분까지 지원하는지 간단하게 테스트할 수 있다.

3)간소한 결제 절차
또 다른 중요한 문제는 결제 절차이다. 모바일 웹앱을 사용하다가 결제를 하기 위해서는 비교적 많은 단계를 거쳐야 하는 불편함이 있었는데 이러한 문제는 앱에 대한 사용성을 해치고, 실제 결제까지 진행하는데 많은 어려움을 주게 된다. 이 문제를 해결하기 위해 페이스북은 여러 통신사들과 함께 결제 절차를 간소하게 만들었으며 이는 개발자와 사용자 모두에게 큰 도움이 될 것으로 기대된다. 결제와 관련된 내용은 지난 6월 6일 발표된 페이스북 개발자 블로그 내용을 참고하길 바란다. (developers.facebook.com/blog/post/2012/06/06/helping-monetize-the-mobile-web/ )
■결론
네이티브 모바일 앱이나 웹앱을 개발하고 운영하는 것은 이제 선택이 아닌 필수이다. 페이스북과 연동하는 모바일 앱을 개발하고자 한다면 이번 칼럼에서 소개한 소셜 채널, SDK, 그리고 웹앱과 관련된 내용을 참고하면 좋을 것 같다. 특히 SSO, Deep Linking과 관련된 내용은 여러분이 개발하는 앱의 사용자 편의성을 개선하고 많은 페이스북 사용자들에게 앱을 홍보할 수 있는 좋은 기회가 될 것이다. 또한 최근 화두가 되고 있는 HTML5 기반의 웹앱에 대해서도 페이스북이 제공하는 Ringmark와 Payment 관련 정보를 확인하길 바란다.
※참고자료
- 모바일 환경을 위한 개발자 문서 (developers.facebook.com/docs/guides/mobile/)
- 모바일 웹 지원에 대한 개발자 블로그 문서 (developers.facebook.com/blog/post/2012/02/27/helping-improve-the-mobile-web/)
- 모바일 웹을 위한 Payments (developers.facebook.com/blog/post/2012/06/06/helping-monetize-the-mobile-web/)
- App Center 소개 (developers.facebook.com/blog/post/2012/05/09/introducing-the-app-center/)
- 모바일 앱을 위한 App Center (developers.facebook.com/blog/post/2012/05/22/driving-mobile-app-installs-with-the-app-center/)
- HTML5 (developers.facebook.com/html5)
관련기사
- [칼럼]오픈그래프 연동을 위한 가이드2012.06.13
- [칼럼]페이스북 오픈그래프란 무엇인가?2012.06.13
- 5G-A 도입 속도 낸다...AI 투자도 본격화2024.12.25
- 스테이블코인 판도 바뀌나…테더 휘청, RLUSD 급부상2024.12.24
- 페이스북 모바일 플랫폼 개발자 페이지 (www.facebook.com/facebookmobileplatform)
- MWC 2012, 페이스북 CTO Bret Taylor 발표 자료 (www.mobileworldlive.com/mwc12-facebook)
*본 칼럼 내용은 본지 편집방향과 다를 수 있습니다.











