새로운 언어를 배우는 것과 프레임워크를 배우는 것 중에서 어느 것이 수월할까. 언어를 배우는 것은 조금씩 하다 보면 서서히 감이 잡히는데 반해, 라이브러리나 프레임워크의 경우에는 부분적으로 사용하기는 하지만 전체적인 모양이 파악되기 전까지는 아리송한 부분이 적지 않은 게 사실이다.
과연 프레임워크를 이해할 때는 어떤 순서로 파악하는 것이 좋은 방법일까? 나올 수 있는 다양한 답변을 패턴 언어를 통해 소개하고 점진적으로 실천할 수 있는 방법들을 단계적으로 알아보자.
새로운 것을 접하고 활용하는 과정에는 일정한 캐즘(chasm)이 존재한다. 캐즘이란 초기에 접하는 시점에서 그것을 활발히 사용하는 시점으로 넘어갈 때 느끼는 과도기적 현상을 설명한 마케팅 용어로, 흔히 일정하게 진행이 정체되거나 진행이 후퇴되는 것처럼 느껴지는 진행 단절 현상으로 나타난다.
프로그래머는 새로운 언어를 학습하는 과정과 새로운 프레임워크를 배우는 것 사이에서 비슷하지만 다른 캐즘을 느끼고, 그로 인한 스트레스를 받는다. 언어를 학습할 때는 대부분 몇 개의 기본적인 키워드와 확장 라이브러리, 컴파일러 및 코드 작성 환경에 대해 적응한 후 학습하고 있는 주 교재의 연습 문제나 자신이 잘 알고 있는 문제를 풀어보는 것으로 시작한다.
처음엔 대부분의 기본 키워드의 동작이나 확장 함수에 익숙하지 않아 느리게 학습이 진행되고 거기에 캐즘이 존재하게 되지만 두세 번 같은 유형의 문제를 반복하게 되면 해당 키워드나 함수에 대해 곧 원활히 사용할 수 있는 능력을 갖게 된다. 훗날 다른 부분을 학습할 때도 원활하게 기존에 배웠던 내용을 응용해 사용할 수 있으며 구현을 자유자재로 부릴 수 있게 된다.
프레임워크를 처음 학습할 때는 언어를 학습할 때처럼 예제부터 다루는 방법을 사용하기도 하지만, 먼저 프레임워크가 커버하는 문제 해결 범위와 용도에 대해 살펴본 후, 아키텍처와 내부 디자인, 프레임워크의 기능 중 수정하거나 첨부할 수 있는 부분과 없는 부분, 그리고 다양한 상황에 맞는 예제를 보게 된다.
그 다음 간단한 예제를 만드는 기능을 설명해 놓은 도움말과 장문의 레퍼런스 설명문, 그리고 마법사가 만들어 놓은 코드에 대한 이해를 먼저 한 다음 예제를 작성하는 순으로 접근하게 된다. 이러한 과정은 프레임워크에 대한 감을 잡기 전까지 캐즘으로 나타나게 되며, 프레임워크 학습을 저해하고 기피하게 되는 원인이 되기도 한다.
프레임워크는 일반적으로 문제를 풀기 위한 재사용 가능한 구현뿐 아니라 코드 구조와 재사용 가능한 디자인이 포함되어 있다. 따라서 전통적인 애플리케이션을 개발하는 방법과는 달리 프레임워크 기반으로 애플리케이션을 개발하기 위해서는 풀고자 하는 도메인 문제를 프레임워크의 구조를 이용해 풀어야 하며, 그러기 위해서는 애플리케이션의 구조를 프레임워크에 맞추기 위해 프레임워크의 기능과 디자인을 학습하는 과정이 반드시 필요하게 된다.
반대로 프레임워크를 개발할 때는 프레임워크의 기능을 쉽게 확장하고 이용할 수 있도록 해야 하며, 디자인을 쉽게 학습할 수 있도록 문서 및 레퍼런스를 제공해야 한다.

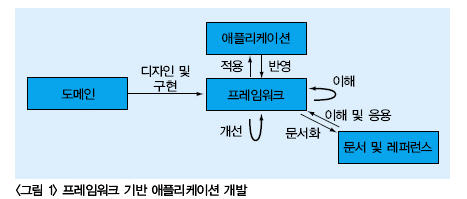
프레임워크 기반 애플리케이션의 과정을 도식화해 보면 <그림 1>과 같이 나타낼 수 있는데, 프레임워크 개발자는 프레임워크의 디자인 및 구현, 프레임워크로의 반영, 프레임워크 개선, 프레임워크의 문서화를 담당하며 애플리케이션 개발자는 프레임워크 반영, 프레임워크 이해 및 문서와 레퍼런스를 이용한 이해와 응용 부분을 담당하게 된다.
■프레임워크를 이해하기 위한 패턴 언어
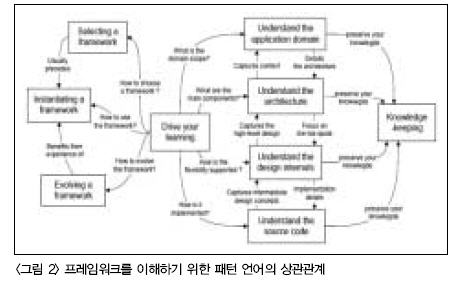
PLOP‘08 학회에 발표된 ‘Pattern for UnderstandingFrame works’ 논문에는 프레임워크를 애플리케이션에 적용하기 위해 이해하는 방법으로 다음과 같은 일련의 패턴 언어를 거친다고 기술하고 있다.
- 프레임워크 선택하기 (Selecting a framework)
- 프레임워크를 이용한 프로젝트 레퍼런스 만들기 (Instantiating a framework)
- 프레임워크 발전시키기(Evolving a framework)
- 프레임워크 학습 (Drive your learning)
- 사용 경험의 보전 방법 (Knowledge-keeping)
- 애플리케이션 도메인의 이해 (Understand the application domain)
- 프레임워크 아키텍처의 이해 (Understand the architecture)
- 프레임워크 내부 디자인의 이해 (Understand the design internals)
- 프레임워크 코드의 이해 (Understand the source code)

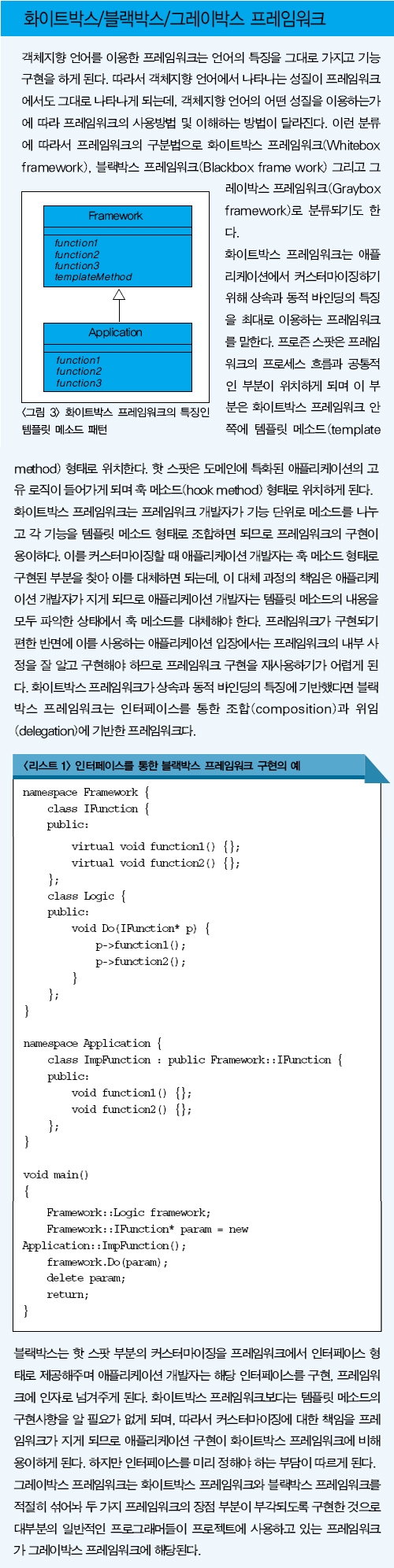
프레임워크를 구현할 때 무엇보다 중점적으로 집중할 부분은 애플리케이션에 공통적으로 나타나는 부분과 가변적으로 나타나는 부분을 구분하고 분석하는 일이다. 공통적인 부분은 다수의 애플리케이션에서 공통적으로 코드가 반복되게 되므로 프레임워크 안쪽으로 코드가 구현되어 있어 프레임워크 사용만으로 코드 재사용이 일어나도록 구현하는 것이 좋다.
가변적인 부분은 애플리케이션마다 가변적이기 때문에 프레임워크 내의 구현부를 쉽게 선택할 수 있도록 프레임워크 초기화 부분의 파라미터 등을 통해 기능 접근을 할 수 있도록 해야 하며, 만일 가변적인 부분을 프레임워크 내에서 모두 포함하지 못한다면 애플리케이션마다 특정한 상황의 구현을 프레임워크 코드를 대체해 커스터마이징할 수 있도록 위치를 제공해야 한다.
커스터마이징은 가상 함수의 특징인 훅 메소드 형태로 제공해주고 각각의 애플리케이션은 프레임워크에 존재하는 가변적인 코드의 위치를 훅 메소드로 파악해 공통적인 프레임워크의 기능에 도메인에 특화된 기능을 끼워 넣을 수 있도록 한다. 공통적으로 나타나는 변하지 않는 부분의 코드부를 프로즌 스팟(Frozen spots)이라 하며 도메인별로 재구현하는 빈도가 높은 부분의 코드부를 핫 스팟(Hot spots)이라고 한다. 프레임워크를 학습하고 사용할 때 또한 프레임워크의 프로즌 스팟과 핫 스팟을 구분하는 부분을 중점적으로 살펴봐야 한다.
■ 프레임워크 선택하기
프레임워크를 사용하는 데는 다양한 이유가 있다. 예를 들어 MFC를 사용하는 것과 같이 특정 도메인 환경에서의 검증된 코드와 디자인을 활용하기 위해 적용할 때도 있고 애플리케이션을 구현하기에 반복적인 작업이 많이 들어가거나, 애플리케이션의 규모가 커질 경우 애플리케이션의 구현 부담을 프레임워크 적용으로 덜기 위해 프레임워크를 적용하기도 하며, 얼마 전 온 세상을 붉게 물들였던 루비 온 레일즈의 특징처럼 애플리케이션의 구현 기간이 짧아야 할 경우 기능이 미리 충분히 갖춰진 프레임워크를 이용해 릴리즈 일정을 빠르게 하려는 등의 이유로 프레임워크를 사용하게 된다. 이를 위해 먼저 프로젝트에 적용할 프레임워크를 선별하는 작업이 필요한데 선별 작업에 있어 몇 가지 고려할 사항이 있다.
먼저 도메인을 분석하는 작업과 프레임워크의 기능 분석 작업이 필요하다. 애플리케이션이 적용될 도메인을 분석하는 작업과 함께 프레임워크가 가지고 있는 해결 방법이 도메인 문제를 해결해줄 수 있는 애플리케이션을 구현하는 데 기능을 충분히 포함하고 있는지 살펴봐야 한다.
도메인을 분석하는 방법은 ‘애플리케이션 도메인의 이해’ 패턴이 도움이 될 수 있으며 프레임워크의 기능을 파악할 때는 프레임워크의 목적과 성격을 기술해 놓은 문서를 살펴보고 프레임워크의 주요 기능들을 확인하면서 프레임워크에 첨부된 활용 예제들을 살펴보면 도움을 얻을 수 있다.
또한 프레임워크 후보군들 가운데 각 프레임워크를 배우는 데 필요한 시간과 노력을 가늠해보고 적량해보는 작업이 필요하다. 애플리케이션의 개발 기간과 결과물의 품질은 총합인 비용을 두고 한쪽이 높아지면 한쪽이 낮아지는 트레이드 오프 관계에 있으므로 좋은 프레임워크라도 배우는 데 비용이 많이 든다면 프레임워크를 선택할 때 학습 비용을 고려한 선택이 이뤄져야 한다.
그 이유는 학습에 관련된 프레임워크의 문서화가 잘 되어 있는지 확인하는 것도 중요한데다 문서화가 잘 되어 있을수록 학습에 들어가는 비용은 낮아지기 때문이다. 마지막으로 프레임워크의 복잡도가 얼마나 되는지 확인하는 작업이 필요하다. 프레임워크 복잡도에 대한 이해를 위해 ‘프레임워크 아키텍처의 이해’ 패턴과 ‘프레임워크 코드의 이해’ 패턴이 사용되기도 한다.
프레임워크를 선택해서 학습하는 과정은 비용이 많이 들어가는 작업이며, 프로젝트에 적용된 후 중간에 적용한 프레임워크를 교체하는 작업은 경우에 따라 불가능할 정도로 비용이 많이 들어가는 작업이므로 프레임워크를 선택하는 작업은 신중하게 이뤄져야 한다.
■프레임워크를 이용한 프로젝트 레퍼런스 만들기
적당한 선택 이후 프레임워크를 사용할 때는 다양한 경력과 경험을 가지고 있는 프로그래머들이 모여 작업하므로 일부 경험이 부족한 프로그래머의 경우 프레임워크를 원활하게 사용하게 될 때까지 기간이 소요되는 경우도 있고, 생소한 프레임워크를 접할 경우 프레임워크에 적응하는 기간과 프레임워크의 복잡도에 따른 학습 시간을 가져야 하는 경우도 있다.
프레임워크를 사용해 애플리케이션을 개발한다는 것은 프레임워크가 제공해주는 아키텍처를 바탕으로 도메인에 특화된 문제를 해결하는 뼈대를 만들고 프레임워크의 구현부에서 재사용하는 코드를 기본으로 도메인에 특화된 문제를 프레임워크 구조에 끼워 넣는 작업으로 진행되기 때문에 프레임워크의 구조 중 끼워 넣는 부분에 대한 정보를 얻고 알아가는 과정의 학습을 통해 프레임워크를 사용한다고 할 수 있다. 이때 프레임워크 코드에서 변하지 않는 프로즌 스팟 부분과 끼워넣을 수 있는 핫 스팟 부분을 구분할 수 있는 것이 중요하다.
프로즌 스팟과 핫 스팟을 구분하는 쉬운 방법은 프레임워크에 포함된 문서를 학습하는 것이다. 애플리케이션 개발자는 프레임워크의 문서에서 확장 포인트를 학습할 수 있다. 대부분의 프레임워크에 포함된 안내문서에는 프레임워크의 프로즌 스팟과 도메인 문제에 구현을 특화시켜 끼워 넣어야할 핫 스팟 구분에 대한 내용이 나와 있으며 특화시킬 코드에 대한 간략한 형태와 함께 이용할 수 있는 유틸리티 등을 소개하고 있다. 문서가 충분치 않다면 애플리케이션에서 프레임워크 코드와 연동되는 진입 부분의 코드부터 분석해서 프레임워크를 알아내면 확장 포인트를 찾을 수 있다.
프레임워크를 이용해 작업할 때, 레퍼런스와 프레임워크 코드만을 가지고 작업하는 것보다는 도메인에 실제로 사용할 수 있는 적당한 예제 단위로 레퍼런스를 구축해 놓으면 팀 단위 작업에서 공통으로 프레임워크를 사용할 때 더욱 효율성을 높일 수 있다.

■프레임워크 발전시키기
프레임워크를 개발하는 개발자는 프레임워크가 여러 도메인에 적용됨에 따라 나타나는 문제를 해결해 프레임워크 코드와 디자인에 반영시켜야 하며 하드웨어의 변화, 운영체제 등의 환경 변화를 수용하면서 되도록 하위호환성을 가지게끔 프레임워크를 발전시켜야 한다.
프레임워크를 발전시킬 때, 프레임워크를 설명하는 문서와 첨부된 문서들은 프레임워크를 발전시킬 만한 이슈가 나오기 이전에 만들어진 경우가 많으므로, 대부분의 경우 도움이 되지 못한다.
프레임워크를 발전시키기 위해 프레임워크 유지 보수자는 소프트웨어 전문가일 뿐만 아니라 도메인 전문가 입장에서 문제를 바라볼 수 있어야 한다. 소프트웨어 전문가 입장에서 프레임워크 아키텍처를 살펴보고 프레임워크의 구성이나 어떻게 만들어졌는지, 그리고 목적이 무엇인지 정확하게 이해해야 하고, 도메인 전문가로서 현재 프레임워크가 발전할 수 있는 요수가 무엇인지 분석할 수 있는 능력이 있어야 한다. 소프트웨어 전문가가 아닐 경우 프레임워크의 목적과 구성을 잘못 이해해서 프레임워크의 수정 방향이 잘못 이뤄질 수 있다.
특히 눈앞의 도메인 문제만을 프레임워크에 적용시키려 하면 프레임워크의 목적이 변경되어 질 수 있으며 이때 ‘프레임워크 내부 디자인의 이해’ 패턴과 ‘애플리케이션 도메인의 이해’ 패턴이 정확한 판단을 하는 데 도움을 줄 수 있다.
■프레임워크 학습
프레임워크 내부는 커다란 아키텍처 안에 많은 디자인 구조들이 들어가 있고, 디자인마다 다양한 코드들이 존재하게 된다. 일반적으로 애플리케이션은 시작 지점이 존재해서 실행하게 되고 따라서 실행 지점부터 애플리케이션의 수행을 알아본다면 애플리케이션의 분석을 쉽게 할 수 있지만, 프레임워크는 시작점이 없는 특징을 가지고 있기 때문에 일반 애플리케이션처럼 진입 전부터 분석하는 방법은 사용할 수 없다.
프레임워크를 분석하는 방법으로 하향식 방법(Top-down)과 상향식 방법(bottom-up)이 있다. 하향식 방법은 추상화된 레벨에서부터 분석을 시작하는데, 큰 그림을 먼저 잡고 목적을 파악한 다음 서서히 구현부로 내려오면서 프레임워크를 이해하는 방법을 의미하고, 상향식 구현 방법은 거꾸로 세부 구현부터 살펴보면서 점차 추상화된 레벨로 올라가면서 전체적인 구조를 파악하는 분석 방법이다. 두 가지 방법은 모두 장단점을 가지고 있기 때문에 개발자가 자신이 편한 방법으로 분석하면 되는데 대체로 프레임워크에 대한 경험이 많은 사람은 하향식 방법을 사용하면 빠르고 효율적이게 분석할 수 있다.
경험이 많은 개발자는 구현부에 만들어진 코드에 대한 대략적인 지식을 가지고 있으므로 추상화 단계를 보고 전체적인 구조를 쉽게 파악할 수 있기 때문이다. 다양한 상황에 대한 생각을 많이 하는 사람이나 전체적인 기능 파악을 먼저 하는 것을 선호하는 사람 또한 하향식 방법이 좋다. 반면 순차적으로 학습하기를 선호하고, 학습할 때 능동적으로 찾아 학습하는 경향이 있는 사람에게는 상향식 방법이 좋다.
■사용 경험의 보전 방법
프레임워크를 애플리케이션에 적용하고, 도메인에 특화된 문제를 프레임워크에 끼워 넣는 작업 프레임워크의 아키텍처와 구조 학습이 선행된 다음에 가능한 작업이다. 이렇게 프레임워크 사용 작업을 반복하면 프레임워크 사용법과 주의사항들이 자연스럽게 학습되고 세부 구조를 쉽게 이해하게 되는데, 이렇게 생긴 노하우나 프레임워크 정보들은 단기간 내에 문서를 보거나 예제를 학습함으로써 얻을 수 없는 것들이 많다.
특히 특정 상황에서 프레임워크의 동작이나 특화된 디자인으로 인해 주의해야 할 점, 프레임워크를 이해하는 과정 중에서 생긴 노하우나 그밖에 프레임워크 관련 정보들에 대해서는 보존하는 것이 좋다.
프레임워크 사용 경험을 보전하는 가장 좋은 방법은 정보들에 대한 문서화하는 것이다. 프레임워크 사용 경험을 문서화시키고 실제 사용했던 코드나 테스트했던 코드들의 레퍼런스나 케이스를 정리하고 포함해 정보들을 문서화해 공유한다면 추후 다시 한 번 볼 수도 있고, 다른 개발자들에게 전파할 수 있다.
■애플리케이션 도메인의 이해
프레임워크가 해결해줄 수 없는 애플리케이션 문제는 프레임워크를 적용한 후에 별도로 구현해줘야 하기 때문에 프레임워크를 선택할 때는 애플리케이션에서 구현할 내용들을 해결해줄 수 있는 범위가 어디까지인지 파악하는 것이 중요하다. 이때 도메인에 대한 지식이 부족한 상태라면 프레임워크의 선택을 잘못할 위험이 있으므로, 성공적인 프레임워크 선택에는 도메인의 문제를 잘 파악하고 있는 부분이 중요하게 작용한다.
프레임워크 선택 전 도메인 문제에 대한 지식이 부족한 상태라면 도메인 전문가의 조언을 받아서 도메인에 대한 정보를 확보할 필요가 있다. 전문가의 조언을 받으면서 프레임워크에 포함된 문서의 프레임워크 소개 내용이나 프레임워크가 가지고 있는 해결 방법의 범위와 목적을 알아 가면 해당 프레임워크가 도메인 문제를 푸는 데 적당한지 여부를 판단할 수 있다.
문서화와 예제가 충실하게 잘 갖춰져 있지 않은 프레임워크일 경우 정보를 얻기가 쉽지 않은데, 프레임워크에 대한 정보를 얻기가 여의치 않으면 프레임워크가 가지고 있는 컴포넌트의 이름이나 클래스 이름, 함수 이름들을 살펴보고, 이들을 문서에서 검색하거나 웹을 통해 검색하면 프레임워크의 정보에 대한 힌트를 얻을 수 있다. 이러한 분석을 하다보면 컴포넌트 간의 관계가 파악되는데, 이를 통해 프레임워크의 아키텍처에 대한 구조 정보를 얻을 수 있다. 이러한 구조 정보는 도메인의 적용 범위를 알아볼 때 유용하게 쓰인다.
■프레임워크 아키텍처의 이해
프레임워크 기반의 애플리케이션은 프레임워크의 의도에 따라 애플리케이션의 구조가 결정된다. 따라서 프레임워크의 아키텍처는 애플리케이션에 직접적인 영향을 미치게 되므로 프레임워크의 아키텍처 구조를 이해하는 것은 애플리케이션의 흐름과 구조를 파악하는 것과 밀접한 관계가 있다.
구조를 파악하게 되면 프레임워크의 구현체를 재사용하기에 더 용이하며 컴포넌트끼리의 관계를 파악할 수 있으므로 빠르고 정확한 프레임워크 적용이 가능해진다. 화이트박스 프레임워크의 경우 구조를 파악하지 않은 채 상속을 통해 애플리케이션의 기능을 구현하다보면 컴포넌트 간의 관계나 프레임워크 아키텍처 상 맞지 않는 코드를 작성할 수 있으므로 프레임워크의 아키텍처를 파악하는 일은 중요하다.
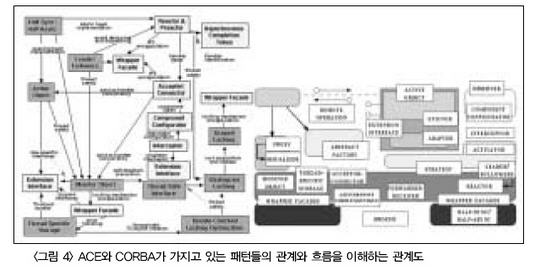
<그림 4>의 경우 복잡한 네트워크 프레임워크의 아키텍처를 구성하는 패턴들을 나타내고 있으며 각 패턴들이 연결되어 있는 관계도를 도식화해 나타내고 있다. 이처럼 프레임워크의 아키텍처를 이해할 수 있는 문서가 있다면 쉽고 빠르게 구조를 파악하는 데 도움을 받을 수 있다. 아키텍처를 파악할 때는 글과 코드만으로는 한눈에 알아보기 어려운 경우가 많다. 때로는 리버스 엔지니어링 툴을 이용하면 프레임워크의 구조를 알아보는 데 도움을 받을 수도 있다.
■프레임워크 내부 디자인의 이해
프레임워크의 아키텍처로 애플리케이션이 문제를 해결하는 방향을 잡는다고 한다면, 애플리케이션에서 도메인에 대한 문제를 유연하게 풀어나가는 것은 내부 디자인에 의해 결정된다. 주로 간단한 패턴들로 이뤄진 내부 디자인은 프레임워크의 확장성과 유연성이 실제적으로 구현되는 부분이기도 하며 프레임워크가 다수의 애플리케이션에 공통적으로 적용시킬 수 있는 특성과 코드를 재사용하는 특징 또한 이 내부 디자인을 통해 제공하게 된다.
실제로 프레임워크를 사용하는 데 있어서 단번에 이해할 수 없도록 복잡한 느낌을 주는 이유도 이 내부 디자인에서 오기 때문인데, 따라서 내부 디자인을 이해하는 것은 실제적으로 프레임워크를 사용하는 데 직접적인 영향을 줄 뿐만 아니라 프레임워크를 좀 더 다양하게 활용할 수 있는 요소를 제공하기도 한다.
애플리케이션에서 프레임워크를 적용하기 위해서 내부 디자인을 살펴볼 때는 그 내부 디자인이 화이트박스 프레임워크를 의도하는지, 블랙박스 프레임워크를 의도하는지 파악하는 것이 중요하다. 이러한 파악에는 특히 디자인 패턴에 대한 선행학습이 큰 도움이 되며, 디자인 패턴에서 말하는 패턴들의 장단점, 그리고 의도를 미리 알고 있다면 프레임워크를 어떤 식으로 사용해야 바람직하고 좋게 사용하는 것인지 판단하는 데 큰 도움이 된다.
프레임워크 내부 디자인을 이해하면 프레임워크에서 의도하는 프로즌 스팟과 핫 스팟의 위치를 파악할 수 있고, 코드의 흐름과 프레임워크를 구성하는 컴포넌트들의 관계를 정확하게 파악할 수 있으며, 프레임워크를 실제 애플리케이션에 적용하는 데 필요한 방법과 정보를 정확하게 알아낼 수 있다.
■프레임워크 코드의 이해

프레임워크를 만든 개발자들은 다수 도메인 문제에 대한 많은 경험과 높은 프로그래밍 실력을 가지고 있는 경우가 일반적이다. 이러한 프레임워크 개발자들이 만들어 놓은 프레임워크 코드들은 경험이 부족한 개발자들이 보기에 올바른 코딩 방향과 좋은 코딩 습관을 길러주는데 좋은 본보기가 되는데, 이는 애플리케이션에 적용할 프레임워크를 이해하는 것뿐만 아니라, 프레임워크를 만든 프로그래머들의 프로그래밍 경험을 얻을 수 있는 좋은 기회가 된다.
프레임워크가 일반적인 애플리케이션 코드보다 이해하기가 힘든 이유는 일반적인 애플리케이션은 시작점과 종료점이 있는 반면에, 프레임워크는 애플리케이션과 다르게 시작하는 지점이 없기 때문일 것이다.
다시 말해 분석하는 시작점을 찾을 수 없어서 분석하기가 어렵게 느껴지는 경향이 있는 셈이다. 라이브러리와 프레임워크 사용의 가장 큰 차이점은 라이브러리의 경우 애플리케이션에서 구현체를 사용하기 위해 라이브러리의 기능을 호출하는 형태로 사용하지만, 프레임워크의 경우 반대로 프레임워크에 의도하는 구조에 따라 애플리케이션의 흐름이 운용된다는 것이다. 이는 라이브러리를 사용하는 일반 애플리케이션보다 프레임워크를 사용하는 애플리케이션의 코드 분석이 더 어렵게 만드는 이유가 되기도 한다.
프레임워크 코드를 이해하는 가장 좋은 방법은 프레임워크를 이용해 문제를 해결하는 예제를 분석하는 방법인데, 예제의 시작점부터 출발해서 문제를 해결하기 위해 프레임워크가 호출하는 진입점을 살펴보면 쉽게 코드를 분석할 수 있다. 프레임워크는 보통 예제문서와 다양한 도메인 환경에서 프레임워크를 사용하는 방법을 첨부하는데, 이러한 문서들은 프레임워크 코드 분석에 도움을 준다.
관련기사
- 질서 있는 아키텍처 패턴이야기-12009.06.21
- 5G-A 도입 속도 낸다...AI 투자도 본격화2024.12.25
- 스테이블코인 판도 바뀌나…테더 휘청, RLUSD 급부상2024.12.24
- 다사다난 2024 게임산업…을사년 새해는2024.12.25
[필자소개]
김용현 drvoss@gmail.com, www.YHKim.com|데브피아 Architecture와 Visual C++시삽을 맡고 있으며 Software Architecture와 Design Pattern에 관심이 많다. 배운 것을 쉽게 전달하기 위해 블로그 및 커뮤니티를 통한 프로그래밍의 재밌는 팁 공유와 흥미 있는 소재의 프로그래밍 강좌 및 세미나를 진행하고 있으며 현대미술 작품 감상을 즐기면서 하늘 사다리 미술학원 부원장으로 아이들에게 꿈과 희망을 심어주고 있다.











